Cette année, le flat design inspiré du style Metro de Microsoft a le vent en poupe et a supplanté le concept de Skeuomorphism, largement pratiqué par Apple. Le flat s’est naturellement imposé comme «la» solution. Mais sommes-nous condamnés à rester les otages de la guerre Microsoft / Apple alors qu’une alternative, le Almost Flat Design, existe ?
Il y a encore quelques années, très peu de concepteurs ou directeurs artistiques Web auraient été en mesure de donner une définition précise du Skeuomorphism. Et puis le style « flat design » a fait son apparition, inventé spécialement par Microsoft, et aussitôt félicité d’avoir eu le courage de s’opposer au Skeuomorphism et plus précisément au géant à la pomme.
L’impression générale, et la mienne, est d’être passé du noir au blanc, sans connaître de réelle étape intermédiaire, d’avoir privilégié un design avant de l’abandonner pour son opposé. Auparavant, nous faisions des efforts pour mettre en avant l’aspect fonctionnel des objets de nos interfaces, dans le souci de mieux accompagner les utilisateurs lors de leur parcours et de créer quelque chose de ludique et surprenant. Désormais, le Skeuomorphism est dénoncé comme la méchante sorcière du design et une tendance cheap à éviter à tout prix.
D’ailleurs, c’est quoi le Skeuomorphism ?
Le Skeuomorphism consiste à créer un élément visuel qui représente parfaitement l’aspect fonctionnel de l’objet etfait appel à l’émotionnel. Nous retrouvons cette volonté d’imitation et de retour aux sources dans la vie de tous les jours. Dans l’architecture par exemple, les arcs autrefois fonctionnels dans les siècles précédents, continuent d’être utilisés mais comme éléments décoratifs.
Cette tendance de webdesign est née dans les années 1980 lorsque nous avons commencé à utiliser des effets visuels pour créer des interfaces web qui ressemblent à des objets du monde réel afin d’améliorer et rendre plus fun le parcours utilisateur. Jusqu’à récemment, Apple était reconnu comme le plus grand champion de Skeuomorphism.
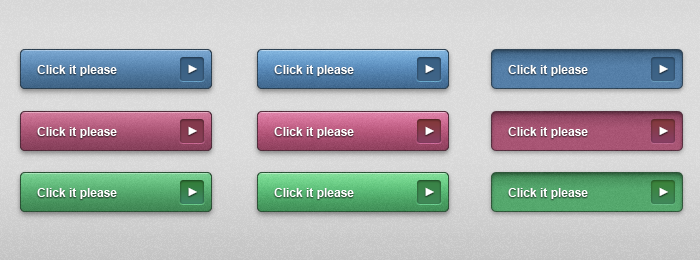
Un exemple souvent cité du Skeuomorphism dans la conception des interfaces est le bouton d’action avec ses biseaux et son ombre portée. Rappelez-vous qu’en réalité, un bouton est un levier mécanique qui change d’état lorsque l’on applique une pression. Sur les pages web, nous créons l’image d’un bouton que nous pouvons toucher ou cliquer et qui imite le fonctionnement du modèle tangible dont elle s’inspire.
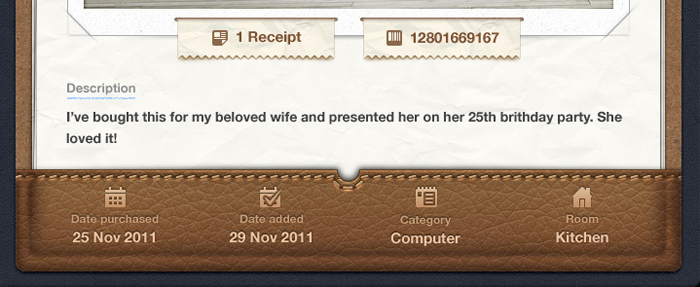
Un autre exemple est la texture de cuir et les coutures utilisées auparavant dans certaines applications organisationnelles créées pour les anciennes versions d’iOS d’Apple. L’argument est que nous retrouvons cette texture sur la plupart des organisateurs personnels traditionnels.
Le Skeuomorphism n’est pas prêt de disparaître car la tendance, une fois son cycle de vie terminé, revient toujours aux anciennes valeurs.
Et le flat Design ?
Le Flat design est une approche minimaliste qui met l’accent sur la simplicité et la lisibilité. Il exclut tout effet de profondeur, d’ombre portée, de dégradé, de reflet etc. Il privilégie les grands aplats de couleurs, la netteté des contours, les couleurs vives, les illustrations 2D et la typographie. Le flat design est la vraie incarnation de « Less is more », beau et rafraîchissant, plus rapide à concevoir et plus adapté aux interfaces responsive.
Microsoft a été l’un des premiers à appliquer ce style à son interface utilisateur Windows 8 (style Metro), considéré comme une réaction au Skeuomorphism populaire d’Apple.
Le Flat Design se concentre sur la couleur et les formes, l’utilisation des couleurs vives contrastées dans des formes simples et des grands aplats. La couleur est un élément clé qui apporte aussi du peps à une interface minimaliste.
L’accent est mis sur la typographie et les mots, indiquant aux utilisateurs quoi faire sur l’interface tout en restant dans le thème «simple » en employant plutôt des sans serif. Quelque chose d’un peu plus inattendu est créé en jouant avec la taille et le style des polices.
Une alternative existe : « Almost flat design »
Si notre but est de faire du design simple et minimaliste sans aller jusqu’à l’extrême, la meilleure solution pourrait résider quelque part au milieu.
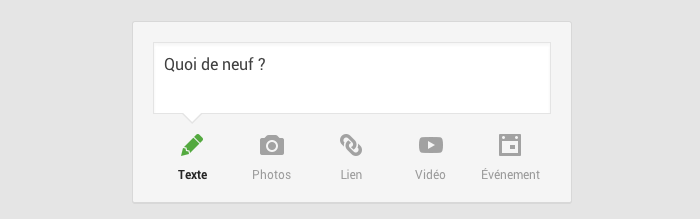
Almost flat est une approche qui inclut les effets (dégradés, ombres portées etc) seulement quand ils améliorent la facilité d’utilisation. Il s’agit de récupérer toutes les bonnes choses du flat design et de les appliquer pour maximiser l’utilisabilité, même pour les interfaces très complexes. Pour comprendre comment l’employer, ne cherchez pas trop loin. Google, Gmail et Google Maps sont les exemples les plus frappants de ce que nous pouvons appeler « Presque flat ».
Les dégradés dans Almost Flat :
Pour la plupart, ces interfaces se bornent à rester dans des aplats de couleurs sans ombre portée. L’utilisation de la couleur encourage les utilisateurs à réaliser des actions spécifiques (par exemple le bouton rouge de composition dans Gmail).
Mais si vous y regardez de plus près, c’est un dégradé rouge qui dit: « Hé, je suis un bouton, je suis différent de l’aplat rouge du bloc voisin, vous pouvez appuyer sur moi » et non « hé ho ! Je ne ressemble pas à un bouton je sais, mais passez votre souris sur moi, vous comprendrez !» L’affordance subtile est une composante importante du « Almost flat design » qui lui donne un avantage décisif sur le vrai flat design.
Les ombres portées dans Almost Flat :
Almost Flat design n’ignore pas la notion de profondeur. En revanche, celle-ci est utilisée pour améliorer la compréhension de l’interface. Mais tout comme les dégradés, elle doit intervenir de façon subtile et toujours au long de l’axe z.
D’autres examples pour « Almost Flat » :
Quelle esthétique choisir ?
Si un choix devait être fait entre l’esthétique et l’utilisabilité, cette dernière devrait primer sur l’autre. C’est pourquoi, qu’importent Skeuomorphism, Almost Flat ou Flat Design, car tous ces choix d’esthétique sont valables, du moment qu’ils permettent de produire des interfaces simples à utiliser, qui mettent le contenu en avant et qui reflètent aussi l’identité de leurs designers.
Aussi il serait intéressant, non pas de chercher à tuer le Flat Fesign, ni de le dénigrer, mais de commencer à comprendre un peu mieux ces tendances, leurs limites et leurs ouvertures graphiques et fonctionnelles. Ne condamnons pas non plus le Skeuomorphism, mais le designer qui en abuse. Cela pourrait arriver aussi avec le Flat design. N’exagérons pas, sinon « Less is mort ! »