Lorsqu’Internet est arrivé sur le mobile vers 2007, la première solution des entreprises pour être présentes sur les deux devices (desktop et mobile) fut de créer un site spécifique pour le mobile, et ce dans une seule résolution.
L’adaptive design est conduit en parallèle sur plusieurs devices, dans le but d’apporter une expérience adaptée à chacun. Pour faire simple, un site desktop, un site mobile, un site tablette.
Le responsive design est apparu plus tard quand les devices ont commencé à se multiplier, rendant rapidement complexe la conception d’une version pour chaque résolution (sans compter celles n’étant pas encore apparues) ainsi que la maintenance des différentes versions.
>> Une infographie en anglais expliquant les différences entre adaptive et responsive
Avec le responsive design, le contenu du site reste le même qu’importe le device et se réorganise dès qu’il atteint son seuil prédéfini (ou point de rupture).
Quant au fluide, il permet de s’adapter dans la limite de résolution d’un seul device (exemple : d’un écran mobile de 640px à 720px).
Le fluide est utilisé à la fois avec l’adaptive et le responsive, pour accentuer la flexibilité et la comptabilité entre toutes les tailles en lissant les écarts entre deux points de rupture.
Une refonte de site en adaptive sur-mesure
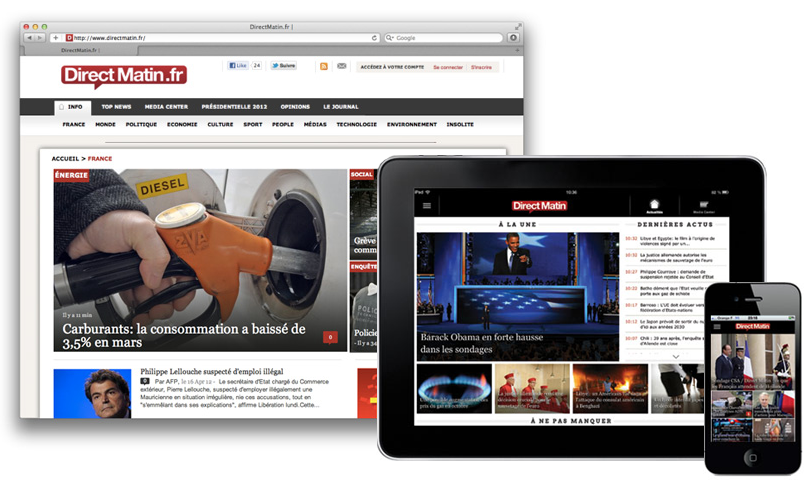
Pour la refonte du site de Direct Matin menée par Axance, la demande consistait en un site desktop et un site tablette et mobile avec des infos plus ou moins « chaudes ». Le site desktop fut réalisé en premier, avant de se pencher sur l’expérience tablette et mobile.
La nécessité d’apporter un contenu « sur la brèche » dans la version mobile plus que dans la version tablette qui comportait également un contenu plus éditorialisé a guidé le choix des designers vers l’adaptive qui permettait une solution personnalisée pour chaque device.
Ce choix s’explique par plusieurs motifs :
- Des actualités plus « chaudes » sur le mobile où la cible recherche de l’instantané, des brèves tandis que la tablette propose aussi des articles éditoriaux, des dossiers… donc un contenu plus « tiède ».
- Les versions mobile/tablette mettent davantage en avant l’audiovisuel par des diaporamas ou des vidéos que le site desktop
En ce qui concerne la partie technique :
Pour faire du fluide, il faut utiliser les largeurs en % pour les éléments plutôt qu’une largeur fixe en pixels.
Le responsive ne nécessite qu’un seul fichier html avec plusieurs feuilles de style. A noter que dans les feuilles de style, il est possible de cacher certains éléments et ainsi altérer le contenu d’un device à un autre.
L’adaptive est la création d’un service personnalisé pour chaque device, et donc un couple html/css pour chaque version.
Comment faire pour que mon service ait un affichage et un contenu optimaux sur plusieurs devices ?
La solution adaptive est à adopter si vous voulez proposer un service, un contenu ou des fonctionnalités différents sur chaque device et une expérience spécifique à chacun.
La solution responsive est à adopter si vous souhaitez être présent sur tous les devices, avec des contenus et fonctionnalités similaires, et une expérience générale.
Choisir l’une ou l’autre solution engage une vraie réflexion stratégique :
-
Quels contenus et fonctions voulez-vous proposer ?
-
Comment votre service est-il utilisé ? Quelle expérience voulez-vous apporter ?
-
Quels sont vos objectifs marketing ? Quelle valeur voulez-vous appuyer ?
Bref, tout dépend de l’expérience que vous souhaitez générer sur chaque terminal !
Pour aller plus loin
Le responsive ne résout pas le problème de la stratégie de contenu :