Cette semaine, notre UX researcher Eric Nouri nous sert un article concis mais efficace ! Le sujet ? Du bon affichage des calendriers pour la sélection de date dans les sites responsive. Le pôle Etude, représenté par Eric, nous livre ses bonnes pratiques en la matière, d’après moult retours de tests utilisateurs. Alors, comment faciliter la sélection de date pour l’utilisateur ?
La mauvaise pratique pour l’affichage du calendrier
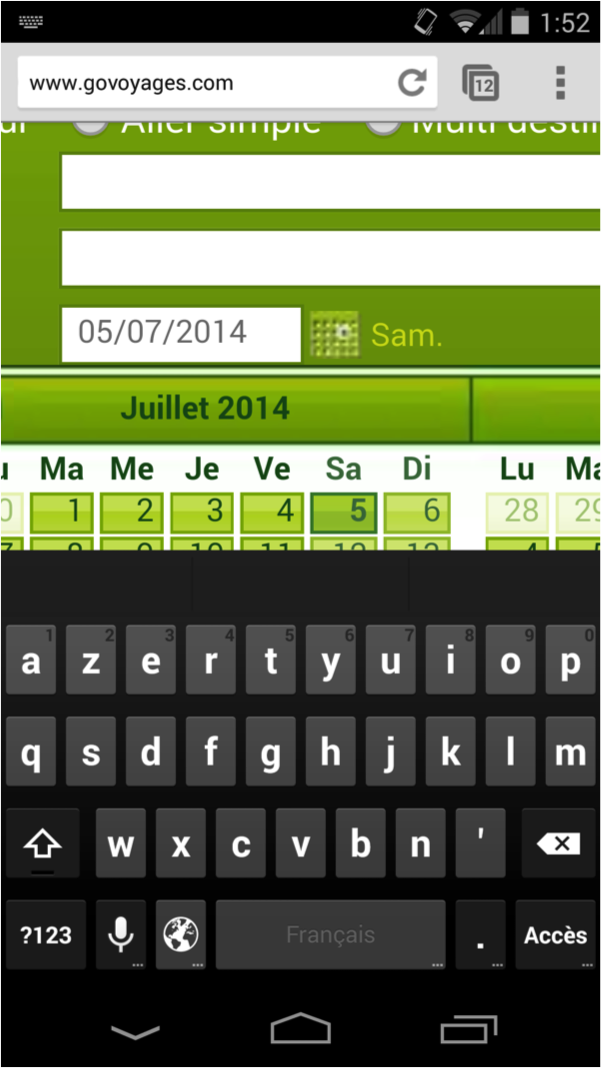
D’abord parlons de la mauvaise pratique en terme d’affichage de calendrier, ici sur la version smartphone du site Govoyages qui n’est pas conçu en responsive :
Effectuer une réservation est un processus qui nécessite souvent des allers-retours entre le formulaire et les résultats de recherche.
Sur un device tactile, et spécialement le smartphone, la saisie est contraignante pour les utilisateurs et la présence de nombreux champs risque même de les décourager. Il est donc important de leur faciliter la tâche (comme toujours), avec l’affichage d’un calendrier pour prévenir les erreurs de format sur la date par exemple. Cependant, il n’est pas rare de voir cohabiter un champ pour la date ainsi qu’un calendrier. Le problème ici, c’est que le champ pour la date déploie le clavier virtuel (le clavier lettres, au lieu des chiffres) qui vient alors masquer le calendrier et force au scroll au risque de sélectionner la mauvaise case.
La bonne pratique, recommandée par notre UX researcher
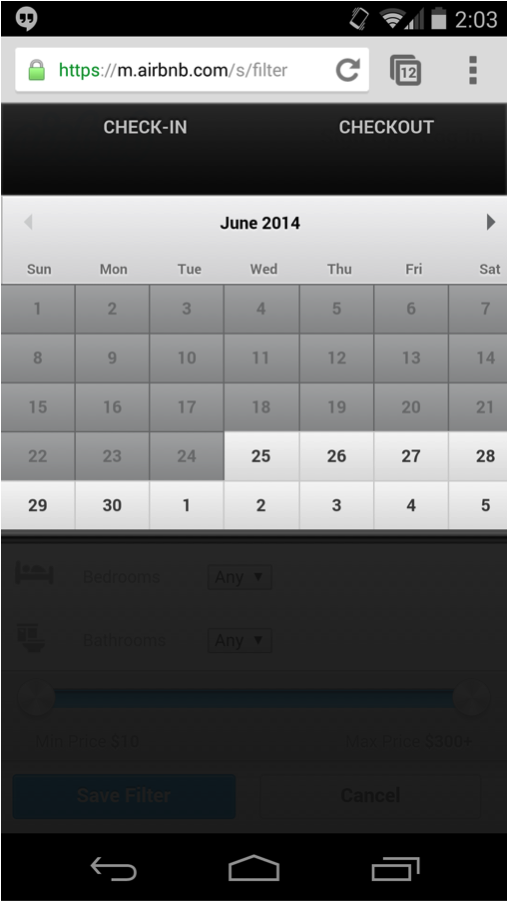
Ma recommandation, pour un bon affichage de calendrier : que celui-ci s’ouvre en plein écran pour faciliter la sélection avec de grandes cases (pour les erreurs de tap dûes aux gros doigts) et ne pas avoir à scroller.
Pour un écran de smartphone :

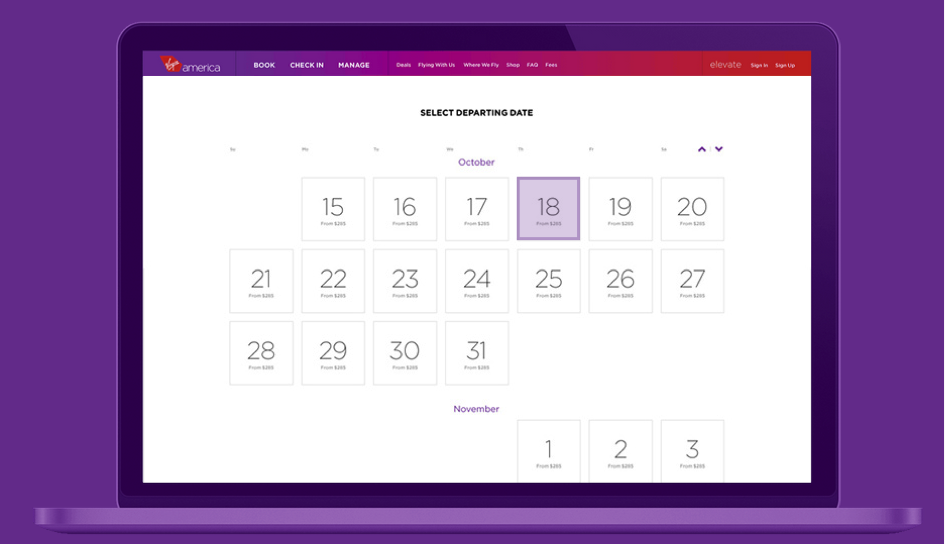
Ce type d’affichage de calendrier en full screen fonctionne également à merveille pour une interaction à la souris, sur un ordinateur :
Maintenant vous savez comment faire !