Ça y est, 2015 est à notre porte ! Durant l’année 2014, nous avons expérimenté et avons intégré intelligemment les tendances webdesign dans nos projets. Selon Shiva Sherbaf, lead du pôle DA, certaines tendances ne sont pas prêtes de disparaître bientôt, d’autres vont évoluer… tandis que de nouvelles feront leur apparition.
1 – Multi-device design
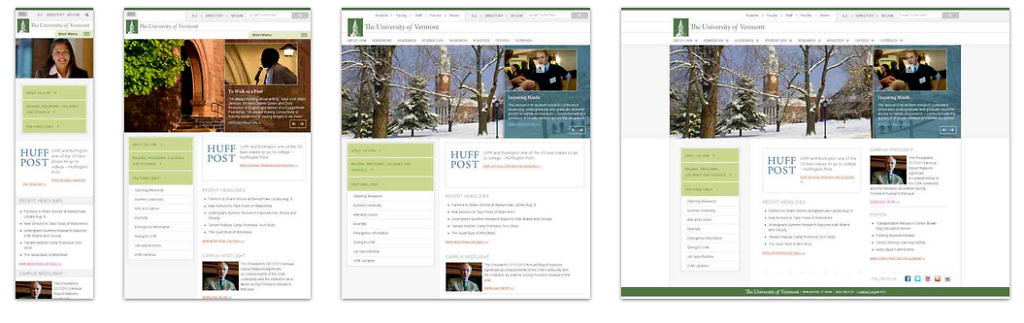
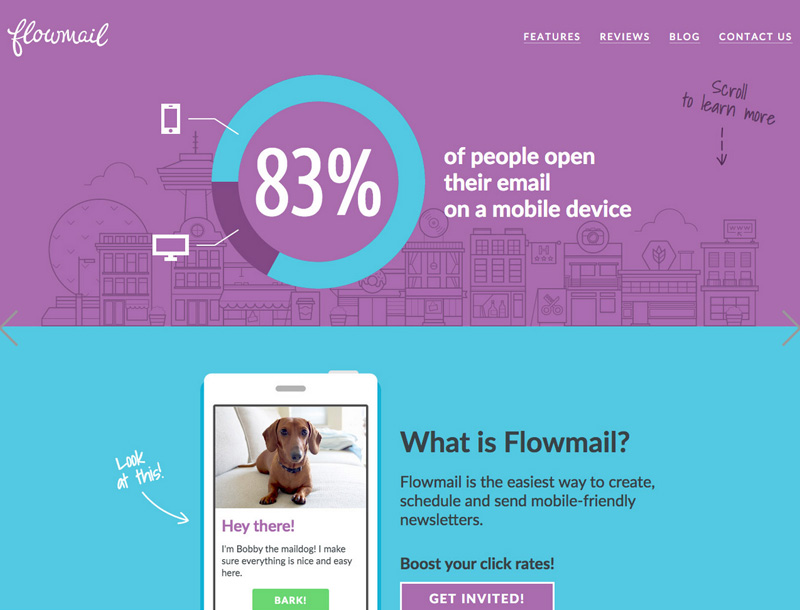
De plus en plus les gens utilisent leur mobile pour accéder à Internet et le mobile sera bientôt le moyen le plus commun pour surfer. Avoir un site web qui peut être visualisé facilement sur mobile, tablette et ordinateur de bureau est devenu indispensable. Les entreprises misent sur la compatibilité avec tous les devices mobiles afin de rendre leur service ou leur produit le plus accessible possible aux clients. Les consommateurs attendent que les produits et les services soient à portée de main partout et à n’importe quel moment. Dans ce sens, le responsive design va évoluer et atteindre d’autres interfaces telles que les téléviseurs connectés.
2 – Des menus cachés à faire glisser ou à afficher
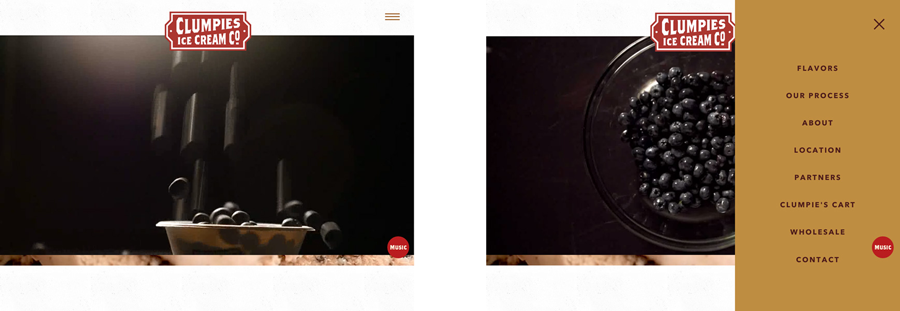
Pendant longtemps, les menus et les barres de navigation étaient très voyants et présents en permanence sur les interfaces. En 2014 et certainement en 2015, la simplicité et le minimalisme ont agi pour que les menus soient disposés de manière à s’ouvrir et s’afficher à souhait sur les sites avec des pages longues. Les utilisateurs accèdent au menu depuis une icône disposée sur le haut, le bas ou le côté de l’écran. Dans un souci de web tourné vers le mobile, ces menus sont particulièrement grands et “mobile-style”.
3 – En 2015, moins de clic et plus de scroll
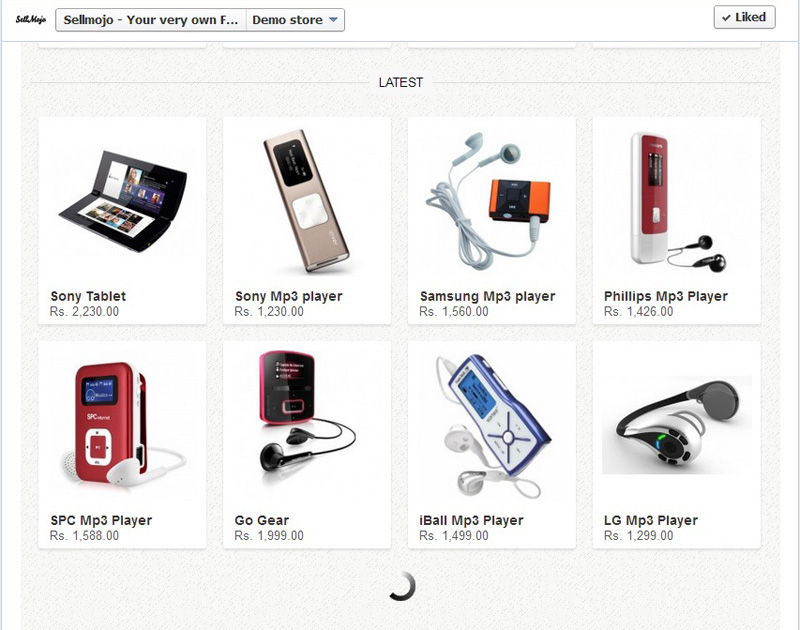
Les sites au scroll infini sont agréables esthétiquement parlant, bien que difficiles à optimiser pour le SEO. Mais, d’un autre point de vue, celui du « Mobile First », ils sont beaucoup plus faciles à consulter et adaptés à l’usage des smartphones et tablettes. Il est plus aisé de scroller et attendre le chargement des pages que cliquer et charger une toute nouvelle page. Tout le challenge est de bien organiser le contenu de telle façon que l’utilisateur ait envie de découvrir et scroller davantage.
4- Les microinteractions
Les microinteractions sont de « petites fonctionnalités qui ne font qu’une seule chose » selon Dan Saffer, qui a inventé ce terme l’année dernière dans son livre « Microinteractions ». Par exemple, le « pull to refresh » :
Les microinteractions sont des petits détails, qui ont l’air anodins, mais qui améliorent beaucoup l’expérience utilisateur et titillent sa fibre émotionnelle.
Pour Dan Saffer, ce sont ces microinteractions qui font la différence entre un bon produit et un produit excellent, où tous les détails ont été peaufinés.
5 – La Conception en mosaïque
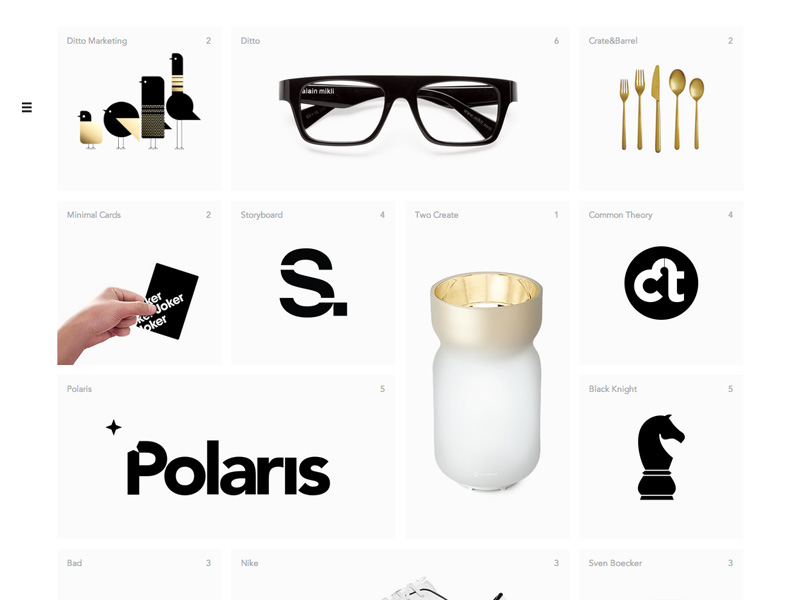
Le style en carte de visite ou en « mosaïque » (cf Pinterest) est de plus en plus présent sur les sites web. Cette organisation très fonctionnelle et modulable pour l’intégration du contenu permet aux visiteurs d’avoir un aperçu rapide et bien organisé des produits, des services et des informations. De plus cette conception en blocs s’avère très pertinente pour le responsive design.
Pinterest, Google, Twitter, et Spotify utilisent cette tendance de conception pour partager les informations de manière plus digeste.
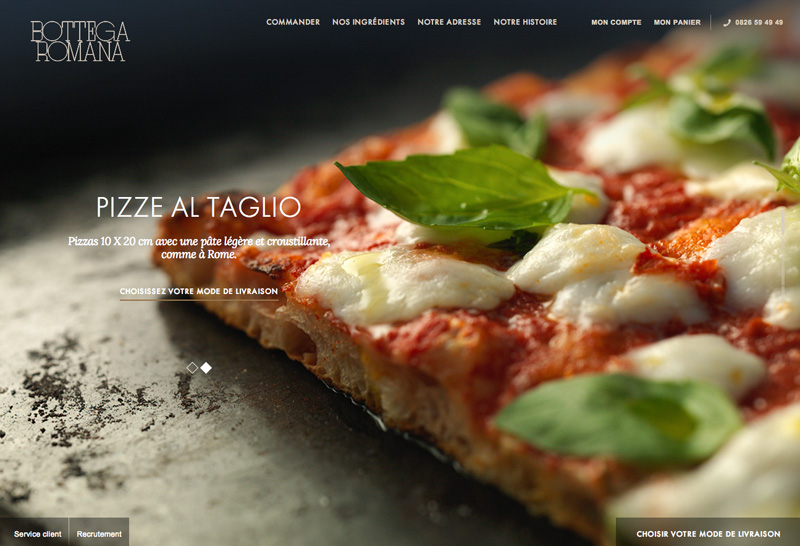
6 – Toujours plus d’images et toujours plus grandes
Les images ont toujours été un moyen efficace et fascinant pour exprimer et transmettre des idées en ligne. Le succès de Pinterest et Instagram en est la preuve.
Depuis cette année, les grandes images occupent de plus en plus l’espace dans les interfaces, ce qui rend ces dernières plus immersives, élégantes et puissantes. Cette tendance va perdurer en 2015, en parallèle avec l’usage de grandes photos floues en arrière-plan qui rencontrent encore plus de succès et ont l’avantage d’être de taille plus légère.
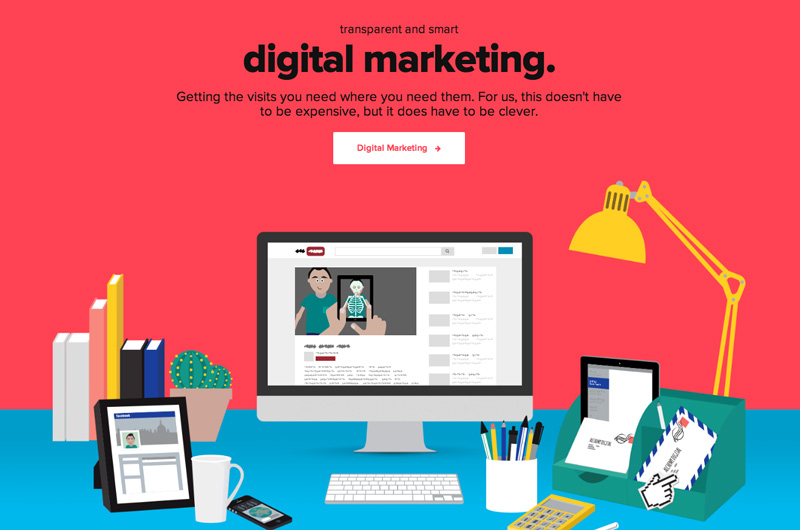
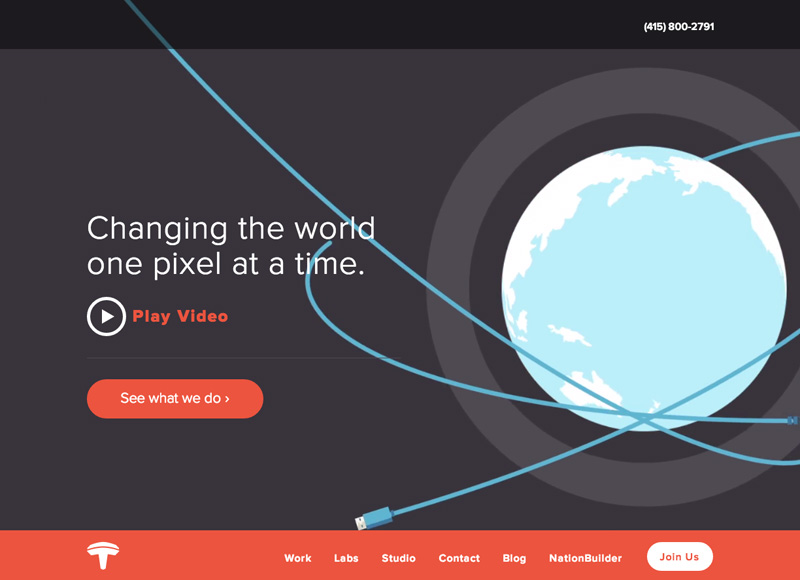
7 – Du flat, du almost flat et du minimalisme
Le flat design a encore une longue vie devant lui. La simplicité et le minimalisme de ce style permet aux utilisateurs de trouver les informations essentielles plus facilement et plus rapidement. Nous espérons pouvoir pratiquer de plus en plus le style Almost Flat qui va davantage dans le sens des principaux objectifs de l’UX.
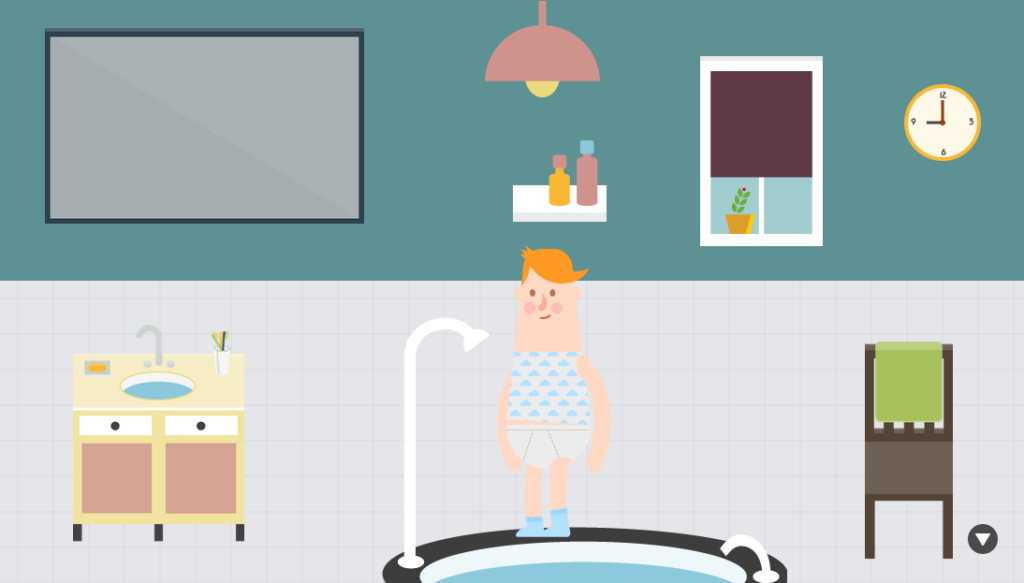
8 – Storytelling : raconter plutôt que dire
Les utilisateurs sont de plus en plus réticents à la lecture sur écran et s’ennuient vite. Au lieu de raconter l’histoire d’une société ou expliquer le fonctionnement d’un service dans de simples blocs de textes un peu « bruts » et vite ennuyeux, l’accent est mis depuis déjà quelque temps sur le storytelling, et encore plus sur le storytelling visuel.
Le texte est repensé pour raconter, et s’accompagne également de photos, d’animations, d’illustrations, de vidéos et d’icônes. Les infographies restent le moyen de communication le plus populaire, surtout quand elles intègrent la narration d’une histoire. (le détail dans les points suivants)
9 – Des vidéos qui remplacent le texte et engagent
En 2015, nous allons croiser de plus en plus de vidéos dans les interfaces. Les vidéos engagent et sont très adaptées à l’usage mobile. Elles permettent de raconter l’histoire de l’entreprise, présenter les produits et les services, ou juste créer l’ambiance du site. Comme en 2014, on retrouvera des vidéos en HTML5 à l’arrière-plan des pages web.
10 – Les illustrations faites-main humanisent l’interface
Tout comme les photos, les illustrations vont se propager et gagner du terrain en 2015. Les illustrations réalisées à la main apportent non seulement un style “authentique” qui devient à la mode mais ajoutent aussi une touche humaine et une certaine proximité avec l’utilisateur. Elles font partie des éléments qui rendent le design émotionnel.
11 – Succès des infographies et data visualisations
Le taux de popularité des infographies continue de grimper. Elles sont en effet un excellent moyen d’afficher efficacement et visuellement une masse d’informations dans un petit espace. L’utilisation dans les data-visualisations de belles images, illustrations, couleurs et typographies rend plus facile et plus agréable l’apprentissage et la compréhension de données complexes qui pourraient être à la base compliqué et peu familier au grand public. D’autant plus qu’étant très virales, elles permettent une plus grande visibilité et communication de l’information.
12 – Jeu typographique sur les titres et les taglines
Désormais des polices de caractère web de grande qualité sont accessibles à des prix raisonnables et même gratuitement sur Google web fonts. Cela permet de personnaliser et mettre en avant l’identité visuelle des marques sur le web. Non seulement un choix de typographie judicieux peut donner un caractère unique à du contenu classique mais comme en 2014, la typographie est mise en avant grâce à un jeu de contrastes (graisse, taille, casse, couleur…) sur les visuels ou comme titres des pages. Le jeu typographique continuera sans nul doute d’être un élément de design dominant en 2015.
Bilan des tendances webdesign 2015
La plupart des tendances webdesign sont des évolutions de techniques et de concepts répondant aux besoins du marché actuel et pour 2015, on peut donc s’attendre à une navigation internet en progression sur le mobile. Les utilisateurs exigent de plus en plus un accès à des services performants présentés de façon toujours plus simple, plus rapide, plus utilisable, plus visuellement agréable et plus accessible, partout et sur tous les devices.