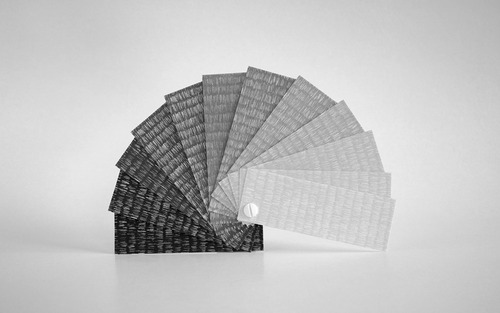
De la décoration aux produits high tech et à la mode, le gris est devenu la couleur phare de ce début de siècle.
En décoration intérieure, il s’invite à volonté dans toutes les pièces de la maison et met en valeur les autres couleurs. Dans nos garde-robes, aussi élégant que le noir, il est également une valeur sûre et se porte en toutes occasions et en toutes saisons. Nos appareils électroniques, ainsi que leurs interfaces, se déclinent dans tous les tons grisés.
Bref, le gris n’a jamais été aussi coloré et sexy !

Le gris est-il vraiment une couleur ?
Oui ! C’est en général une couleur neutre, froide et équilibrée.
Il est intemporel et pratique : moins dur que le noir, plus présent que le blanc. Le gris foncé, anthracite, a la force et le mystère du noir sans être négatif ou même agressif. Le gris clair a la luminosité du blanc mais il se voit davantage.
Le gris s’accorde à toutes les humeurs : contemporain, élégant, sobre, calme, sérieux, conservateur, formel, terne ou triste.

Le gris dans le webdesign
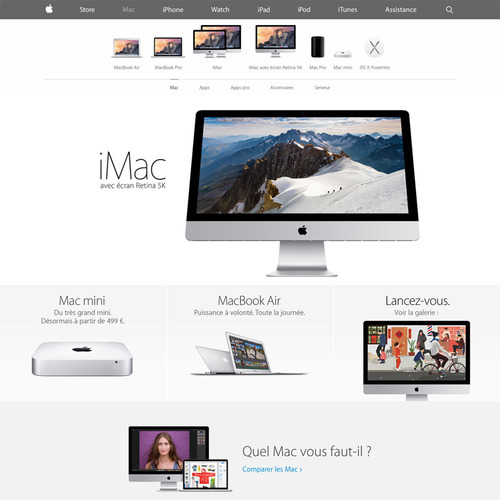
Cette couleur est très populaire dans le design des interfaces web et mobile.
En effet, elle est polyvalente et passe-partout. Elle semble fonctionner avec à peu près toutes les couleurs et donne un look élégant et propre aux écrans. Le gris clair peut être utilisé à la place du blanc dans certains cas, et le gris sombre peut de même être utilisé à la place du noir.
Si vous le cherchez dans les interfaces, vous le trouverez absolument partout.

Le gris : mode d’emploi
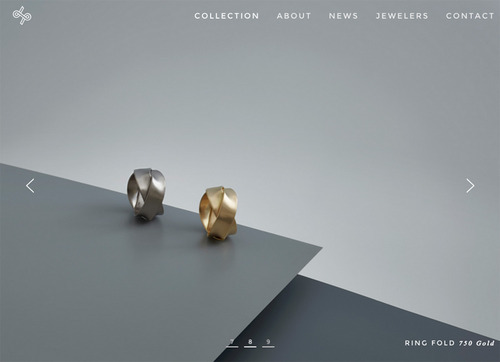
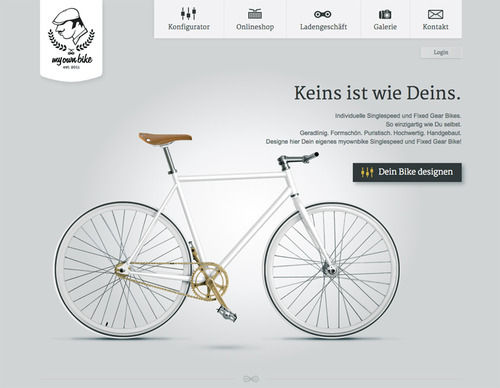
En raison de sa nature neutre, il est fréquemment utilisé comme couleur de fond d’écran, car il laisse les produits et les services présentés sur l’écran se démarquer et attirer l’attention des utilisateurs.

Couleur à la fois immobile et impassible, le gris est solide et stable. Ce n’est pas étonnant donc qu’il se retrouve aussi comme couleur de fond des blocs. Il structure la page de manière imperceptible.

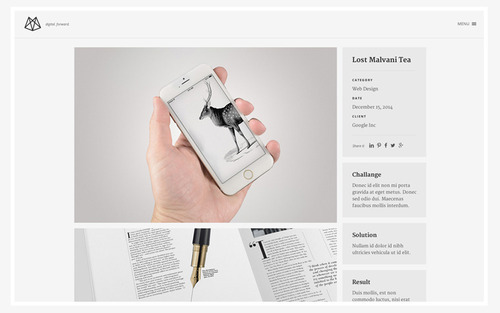
Il existe une différence certaine entre la lecture à l’écran et la lecture sur papier. Sur l’écran, le texte noir sur blanc peut s’avérer indigeste pour certains lecteurs, le contraste élevé fatiguant vite les yeux. Pour cette raison, le gris est la couleur privilégiée pour la typographie et les textes dans la plupart des sites.
Une bonne palette de nuances de gris peut aussi aider à établir une hiérarchie dans les informations et faciliter la lecture. Un gris foncé pour les titres, moins foncé pour les chapôs, moyen pour les textes courants etc.
Il faut bien vérifier qu’il contraste suffisamment avec le fond. Un texte qui semble bien pour un designer peut être illisible pour une partie importante des lecteurs.

Les icônes et les pictogrammes peuvent être grisés, ils se fondent bien avec le reste de l’interface et sont principalement utilisés quand ils doivent être vus mais gardent une certaine discrétion.

Aux yeux de certaines personnes, l’utilisation de gris en trop grande quantité apporte une ambiance fade, triste et mélancolique.
Dans ce cas, pensez à ajouter un petit pourcentage de la couleur dominante des écrans et vous donnerez naissance à un gris appelé coloré. Le gris coloré possède un ton plus riche qui amène une autre dimension et ambiance au design des écrans.
Teinté mais froid, il donne une image de modernité, de sérieux et de sophistication.

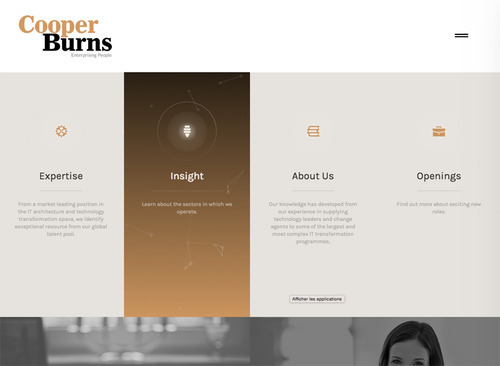
Teinté mais chaud, il crée une ambiance conviviale, chaleureuse et humaine.

Les gris neutres ou achromatiques sont des nuances de noir. Leurs valeurs RVB sont identiquement réparties.

Ceux presque neutres ou (Off-grays) sont légèrement teintés. Leurs codes couleur RGB ne sont pas exactement égaux.

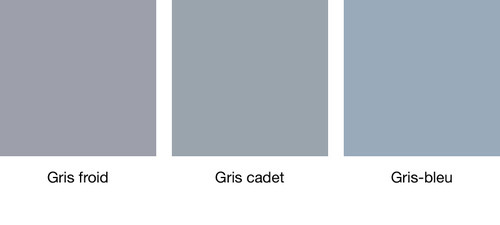
Les gris froids sont bleutés, grisâtres, verdâtres, ou violets.

Les gris chauds sont brunâtres, rosés, pourpres, jaunâtres ou rougeâtres.

Le gris est une jolie couleur, très utilisée et indispensable dans le design des interfaces. Il n’est pas maussade et peut même passer pour joyeux quand il est légèrement teinté. Il est temps de l’admirer et d’enfin lui rendre hommage, car sans lui le design et la hiérarchisation du contenu de nos écrans serait plus difficile, même impossible.
Vive le gris !
Cet article provient du blog de Shiva Sherbaf, lead DA d’Axance.
