Bien que l’audience sur mobile dépasse aujourd’hui celle sur ordinateur, les utilisateurs délaissent les applications mobiles et il devient difficile de les y connecter durablement. Maturité du digital oblige qu’on soit né dedans ou pas, les mobinautes sont de plus en plus exigeants en terme de qualité d’expérience et de simplification des usages.
Jusqu’à peu de temps, il y avait 2 moyens d’être présent sur le mobile :
- L’utilisation d’un site web mobile qui permet un affichage optimisé (responsive ou adapté) du site internet sans avoir à zoomer sur le mobile.
- La création d’une application mobile native sur IOS ou Android accessibles via une App Store et tirant parti des capacités du mobile (GPS, notification, etc.)
Une nouvelle arrivante la Progressive Web App, de son petit nom PWA, bouscule l’ordre établi aussi radicalement que Robocop en apportant son lot d’avantages avec la promesse de renforcer l’engagement et la satisfaction des utilisateurs.
Définissons avant cela les défauts majeurs des app natives.
Une application native pose un frein majeur à l’entrée et en acquisition d’utilisateurs
L’utilisateur doit être informé de l’existence de l’application pour penser à l’utiliser. Il doit se rendre sur son App-Store pour la télécharger et pouvoir l’utiliser. Pour l’installer il doit avoir suffisamment de mémoire sur son mobile et donc faire le choix de garder celles qu’il préfère.
Qui ne s’est pas en effet retrouvé béat devant son écran mobile affichant “Mémoire insuffisante” à devoir faire le choix “Cornélien” de supprimer des applications pour en télécharger une nouvelle ? Et à se demander lesquelles ils n’utilisaient que rarement ? Ou à se dire “oui mais celle-ci je finirai bien par l’utiliser” ? Qui ne s’est jamais demandé à quoi servait telle ou telle icône affichée sur son écran ?
Si l’utilisateur se doute ou a entendu parlé qu’il existait une application, parce qu’il s’agit d’une marque connue et qu’il est peu probable qu’il n’en existe pas une, rien ne certifie qu’il télécharge la bonne.
Prenons l’exemple de la SNCF. Ils ont 2 applications majeures : la SNCF et Oui. Qui songerait à tapper “Oui” sur son App plutôt que SNCF ? Et que l’application SNCF sert majoritairement le calcul d’un itinéraire multi transports (RER, Transilien, TGV, Ratp) et non l’achat de billet qui est l’apanage de l’application Oui ?
Ces freins majeures d’accès à l’application expliquent le désengagement croissant à l’installation des applications, ou plutôt devrais-je dire, la motivation à la désinstallation.
Une PWA se positionne comme l’unification du web mobile et de l’application native
“Une PWA se définie comme une application pouvant accéder aux capacités natives du mobile, mais basée sur des technologies web. Il s’agit donc d’une application web capable d’utiliser les fonctionnalités telles que l’appareil photo, la géolocalisation, les notifications du mobiles, etc.”
Alors que le web mobile est particulièrement efficace pour acquérir de nouveaux utilisateurs à partir d’une requête lancée sur un moteur de recherche, les app natives sont parfaites pour la rétention de ces utilisateurs, en facilitant les interactions entre l’utilisateur et le service de la marque.
Et c’est sur la réunion de ces critères d’acquisition, rétention et interactions que les PWA se distinguent concrètement.
Une PWA offre la promesse utilisateur de réunir le meilleur des usages mobile des 2 mondes
- Une PWA est découvrable sur le net.
On la trouve sur google et non sur un App Store. Elle bénéficie donc du référencement naturel qui font d’elle un levier d’acquisition pour de nouveaux utilisateurs.
- Une PWA bénéficie des qualités d’interactions d’une app mobile.
-
-
- Réception des notifications push
- Accessible en HP du mobile via une icône identifiable
- Affichage en plein écran et non au sein d’un navigateur
- Utilisation des éléments de navigation standards des app natives
- Accès à la boussole, à l’appareil photo, au bluetooth
- Reconnaissance audio
- Mode hors connexion
- Contenus géolocalisés
-
- Une PWA simplifie l’accès aux applications.
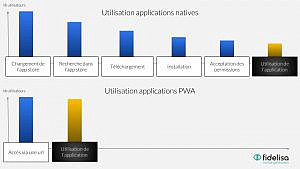
Elle n’oblige pas l’utilisateur à se rendre sur un Store, à l’y chercher, à la télécharger, à l’installer, souhaitant que son débit internet soit suffisant. Elle accélère donc le passage direct à l’interaction avec le service.

- Une PWA propose une expérience immersive en plein écran.
- Une PWA est facilement partageable.
Le fait d’utiliser de simples liens URL pour accéder aux contenus rend les PWA beaucoup plus facilement partageables à d’autres utilisateurs ou sur les réseaux sociaux : il suffit donc de partager le lien.
Les applications mobiles sont en perte de vitesse. Leur avenir dépendra de leur évolution et capacité à ajouter des fonctionnalités différenciantes non intégrables dans une PWA. De manière aussi à justifier leur coût d’acquisition trop élevé qui tourne autour de 1,75€ le téléchargement par utilisateur recruté. Les exigences des usages des mobinautes et leur maturité déterminera leur avenir. 75% des nouveaux utilisateurs d’une application arrêtent de l’utiliser avant la fin du 1er mois. Si nous avons aujourd’hui peu de recul d’expérience sur les PWA, leur promesse de pallier aux défauts rédhibitoires d’une application mobile devrait trouver son public.
Article rédigé par Charles-Edouard Rougé