Accessibilité, inclusion, utilisabilité, autant de notions clés dans le design conçu “pour les utilisateurs”. L’expérience web idéale est ouverte à tous. Dans les faits, l’usage des interfaces s’avère plus compliqué voire impossible pour certaines catégories de population. Deux conférences du Blend Web Mix ont attiré notre attention sur ces enjeux du design éthique. On a refait l’événement pour vous.
Notre société est “super digitalisée”, soulevait Véronique Lapierre, e-consultante indépendante spécialisée dans la conception inclusive qui donnait une conférence très suivie lors du Blend Web Mix 2019. Dans ce contexte, comment les designers peuvent-ils accompagner la dématérialisation sans créer de nouveaux facteurs d’exclusion ?
Des utilisateurs inégaux face aux outils numériques
Alors que près d’un quart des Français(es) ne se sentent pas à l’aise avec le numérique, le comité ministériel de la transformation publique a pour ambition que 100% de ses services publiques soient accessibles en ligne en 2022. Qui sont ces 23% de Français concernés ? Et comment mieux les inclure dans le cadre de l’offre de services en ligne ?
Tout d’abord, 89% ont un équipement numérique (ordinateur, tablette, smartphone…), 87% possèdent une connexion internet et pourtant 12% ne sont jamais connectés(es), soit 1 personne sur 6.
Entre ceux qui ne l’utilisent jamais et ceux qui l’utilisent plusieurs fois par jour, il y les “abandonnistes”. Ceux qui renoncent à faire quelque chose parce qu’il faut utiliser internet.
Ils représentent 19% de la population, dont notamment :
- Les séniors
- Les digitals natives
- Les personnes handicapées
- Les familles monoparentales
- Les personnes habitants en zones rurales
- Tous les autres (immigrants…)
Tous les services sont concernés par cette dématérialisation, même des besoins vitaux.
Par exemple pour se nourrir (si on doit inscrire ses enfants à la cantine), pour s’assurer, retirer de l’argent, se fournir en énergie…
On sait que moins de 10% des sites sont accessibles aux personnes en situation de handicap. En conclusion et sur la base de ces chiffres, le constat est édifiant : 40% de la population n’est pas autonome dans son usage du numérique. Véronique Lapierre va plus loin dans l’explication :
- Les séniors sont une génération “sacrifiée”, ils n’ont pas la culture du numérique, ils trouvent souvent les outils complexes et sont craintifs par rapport à la sécurité.
- Les personnes malvoyantes ou non-voyantes sont doublement pénalisées. Elles sont souvent isolées, elles doivent être accompagnées dans l’apprentissage des outils, comme un lecteur d’écran, mais malheureusement, les sites internet ne sont pas adaptés à leur situation de handicap.
- Les familles monoparentales sont souvent composées de femmes seules accompagnées d’enfants. Elles sont parfois dépassées par la technologie, et n’ont ni le temps ni l’argent pour se former.
- Les personnes en zones rurales ont des problèmes de réseau, d’infrastructure et sont souvent isolés.
- Bien qu’ils soient utilisateurs fréquents de smartphones, les digitals natives ont du mal à appréhender des sites institutionnels, et pour la recherche d’emploi notamment, ils ne connaissent pas les codes sociaux culturels lié à l’administratif.
On se rend compte que le numérique ce n’est pas toujours une aide, mais peut devenir un problème ou une complication. Alors que fait-on ? On invente le mot “illectronisme”, mélange entre illettrisme et électronique, ce qui permet de ne pas se poser de question sur ce qu’on propose et de porter la faute sur “ceux qui ne maîtrise pas”. Et même s’il existe des associations ou d’initiative locales qui proposent des formations, (Véronique Lapierre cite entre autres :
Emmaüs connect, We tech care, Les bons clics ainsi que le gouvernement français) c’est indispensable mais ça ne suffit pas.

En effet, en temps que concepteur, on ne peut pas se décharger complètement sur les aidants pour enseigner le numérique aux illectronistes. Car aussi formés soient-ils, les aidants ne sont pas toujours à même de remplir un formulaire.
Et pour cause, la conférencière prend l’exemple de la complétion d’un formulaire sur le site de l’ANTS (Agence Nationale des Titres Sécurisés : carte grise, permis de conduire…).
Ici l’utilisateur ne parvient pas à créer son compte car il n’a qu’un seul prénom, et le site impose de remplir tous les champs libres. Dans ce cas, les concepteurs de ces services sont responsables. Les tests utilisateurs, indispensables à la mise en ligne de ces sites auraient dû faire remonter cette erreur.
Véronique Lapierre rappelle l’importance d’écouter ses utilisateurs, et de les inclurent durant les étapes de recherche et de conception car l’utilisateur connaît son besoin. Les UX designers ne sont pas là que pour satisfaire le client, ils doivent aussi écouter les utilisateurs mais également pour s’assurer que le produit sera utilisable et utilisé. Pour cela il doit respecter des règles et des standards.
Standards d’accessibilité et prise en compte des besoins utilisateurs
Parmi ces standards, l’accessibilité. En effet, en 2019, 83,5% des plus gros sites internationaux (sur 1 million testés) ne répondent pas aux normes d’accessibilité en termes de contraste par exemple.

Mais ce n’est pas le seul problème, Véronique Lapierre recense également des problèmes de messages d’erreurs confus, d’intitulés pas assez clairs et des explications lors de la création de mots de passe trop complexes. Ça peut être extrêmement déstabilisant.
Pourtant en 1994, Jacob Nielsen disait déjà : “Les messages d’erreurs doivent être simples, pas de code, indiquer précisément le problème et proposer une réponse constructive.”
Mais alors comment rassurer l’utilisateur ? En expliquant correctement les erreurs par exemple, en évitant les mots complexes ou en les expliquant, et en utilisant des messages simples, positifs et non culpabilisant. Nous devons désacraliser l’idée du site internet qui est si clair qu’il n’a pas besoin d’explication.
La conférencière prend en exemple le site de la Caf.fr. Chaque étape ou changement d’écran du parcours est expliqué pour ne pas surprendre l’utilisateur. Néanmoins le site n’est pas optimisé sur mobile et ainsi pas adapté à un public n’ayant pas accès à un ordinateur.
Les sites d’aujourd’hui sont utilisables, mais pour les utilisateurs qui ne maîtrisent pas le numérique, ils sont obscurs, hostiles, et nécessitent un matériel complexe (ordinateur, tablette ou smartphone). C’est pourquoi les UX designers sont chargés de donner de l’autonomie et de designer des interfaces bien faites pour que les utilisateurs puissent être autonomes.
Afin de respecter les bonnes pratiques, Véronique Lapierre nous suggère l’utilisation des check-lists Opquast, les “10 principes d’une démarche en ligne exemplaire”* mis en place par le gouvernement français, ou encore la lecture du livre blanc contre “l’illectronisme”**.
Pour conclure, la conférencière nous fait réfléchir à notre responsabilité à tous, et pas seulement celle des designers, dans la création de ce nouveau monde numérique. “Nous sommes en train de reproduire les mêmes erreurs que dans le passé, les mêmes injustices et les mêmes exclusions.” Prenons le parti des utilisateurs et des utilisatrices pour avoir un impact positif sur le numérique !
Nous étions déjà convaincus par la nécessité de concevoir des interfaces accessibles, mais Véronique Lapierre a confirmé l’importance d’écouter les utilisateurs, de les respecter et de les rassurer. Le tout grâce à des tests utilisateurs et le respect des bonnes pratiques.
Design éthique rime avec respect, frugalité et inclusion
Florence Tagger, directrice de la Fab Design de la SNCF, nous interroge quant à elle sur le Design éthique, en l’occurrence toutes les actions qu’un designer peut mettre en place pour rendre les sites accessibles et en phase avec les besoins utilisateurs.
Elle s’appuie sur l’exemple du site sncf.fr qui a le label Argent de l’AccessWeb 2019, et nous explique comment les équipes se sont impliquées et ont décidé d’aller plus loin pour s’adapter à un maximum d’utilisateurs. Elle cite par exemple la possibilité d’intégrer une typo adaptée sur l’intégralité du site avec une typo pour aider les personnes dyslexiques.

Florence Tagger nous donne d’abord sa définition du Design éthique :
- Le respect des individus, c’est à dire ne pas être trop intrusif, respecter la vie privée et la confiance des utilisateurs,
- La frugalité, c’est à dire créer des interfaces qui répondent aux besoins premiers de nos utilisateurs, en se recentrant sur l’essentiel et de demander la bonne information au bon moment pour réduire la Data. En optimisant les interfaces on réduit notre consommation d’énergie,
- L’inclusion, c’est répondre aux problèmes d’accessibilité numérique qui touchent 10 millions de personnes en France mais aussi au contexte lié à l’environnement (contrainte de luminosité, mobilité, connectivité, etc).
“70% des fonctionnalités demandées par les utilisateurs ne sont pas essentielles et 45% ne sont jamais utilisées”
Une approche design raisonnée
Elle préconise la création d’un canevas dès le début d’un projet afin de lister tous les objectifs, fonctionnalités, besoins que nous souhaitons mettre en place. Celui-ci doit montrer à la fois les fonctionnalités finales, la manière dont on va coder (éco-responsable, éthique, REACT, etc.) mais aussi les possibles points de ruptures qui peuvent interrompre notre utilisateur dans sa démarche (pas/peu de réseau, accessibilité…). Chaque membre de l’équipe doit se sentir impliqué dans ce projet mais aussi dans la création du canevas.
Florence Tagger met en avant l’importance de créer et de faire évoluer un bootstrap en mettant au coeur l’accessibilité, en améliorant la charte graphique, avec des contrastes forts, le passage en mode sombre, la taille de la typographie…
Mais aussi de bien penser à l’architecture du site afin que le parcours soit cohérent, que les pages ne soient pas trop lourdes (penser aux utilisateurs en mobilité ou n’ayant pas accès à un réseau de qualité), et se baser sur les metrics pour déterminer les contenus qui ne sont jamais utilisés et donc à supprimer.

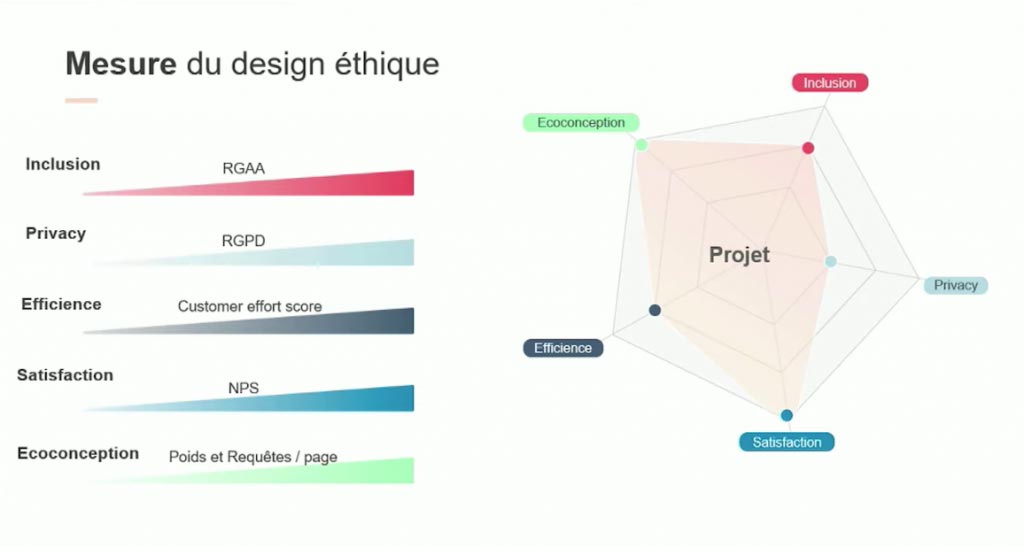
Tout projet doit pouvoir présenter des résultats, l’accessibilité n’y échappe pas, mais ils doivent être pertinents. L’autrice nous présente sa “Mesure du design éthique” appliquée à différents projets de la SNCF.
Ce mapping prend en compte 5 critères :
- Inclusion ou accessibilité numérique,
- Privacy, c’est-à-dire le respect du RGPD mais aussi aller plus loin sur la collecte des données (nécessaires ou non),
- Efficience, qui s’appuie sur le customer effort score,
- Satisfaction basée sur les retours clients (NPS),
- Eco-conception basée sur le poids et le nombre de requêtes des pages (c’était l’indicateur le plus compliqué à mettre en place).
Ce mapping permet aussi de se fixer des objectifs pour améliorer les sites au fur et à mesure, et de faciliter le passage à l’action. Soit des modalités concrètes à appliquer dans la construction d’un projet. Vous pouvez les retrouver ici dans le replay de la conférence Design éthique : et si nous passions à l’action ?
Liens :
*10 principes d’une démarche en ligne exemplaire
**Le livre blanc contre l’illectronisme
Article rédigé par Chloé Farina et Mégane Moreira