Meteor js était une découverte pour moi lors d’une discussion avec un collègue autour de son mini projet il y a quelque temps. Cette conversation m’a intrigué et a capté mon attention par rapport aux avis concernant ce framework mettant en valeur sa simplicité sa modernité de développement et son adaptabilité. Cet article m’a permis d’aller en profondeur dans le cœur du sujet et découvrir de près Meteor js.
Le monde des développeurs est en constante évolution. Des frameworks JavaScript font apparition, puisque ce langage ne se limite plus à la partie client, grâce à l’avènement de NodeJS. Meteor est l’un de ces frameworks qui permet de construire rapidement des applications Web modernes. Meteor est un incroyable framework, qui facilite la création d’applications Web en temps réel avec de simples technologies web telles que HTML/CSS et JavaScript. Cet article vous presentera les différents aspects de ce framework et vous permettera une initiation à ce langage.
Aperçu historique
En 2011, l’équipe de Meteor faisait partie de Y Combinator (une entreprise américaine de financement de startups), et travaillait sur une application de voyage. Ils réalisèrent que développer une application Web est une tâche peu aisée, et qu’il était trop difficile de faire ce qu’ils essayaient d’accomplir. Pour pallier à cette difficulté, ils décidèrent de créer un framework plus accessible. C’est ainsi que naquit Skybreak, le 1er décembre 2011.
Le 20 janvier 2012, le projet fut renommé Meteor, et la première version stable (1.0) fit son apparition le 31 octobre 2014.
Qu’est-ce que Meteor ?
Basé sur la technologie Node.js, Meteor est un framework full-stack open-source conçue pour créer des applications web qui se synchronisent en temps réel avec le serveur. En permettant de construire et gérer le front-end, le back-end et la base de données uniquement en JavaScript, Meteor.js offre un confort indéniable au développeur.
Alors que le web et ses utilisateurs évoluent vers plus d’instantanéité, Meteor simplifie grandement la création d’applications web en temps réel, sans effort supplémentaire de la part du développeur Meteor.js : son installation suffit à l’équiper de tout le nécessaire.
Avec Meteor.js, chaque modification apportée aux templates et aux données s’écoulent automatiquement et instantanément du serveur vers le navigateur. Lorsque la base de données est mise à jour, les données des templates le sont aussi. Ainsi, lorsqu’un utilisateur clique sur un bouton ou soumet un formulaire, l’action se produit immédiatement, sans rafraîchissement de la page.
Meteor fait partie de la nouvelle génération de frameworks, c’est-à-dire qu’il est un IDevE :
- I pour Isomorphic (Homogène) : le même code est utilisé pour le back-end, pour le front-end et pour le développement mobile.
- Dev pour Development (Développement): tous les outils sont fournis pour chaque étape de la création de votre application, de la configuration au déploiement.
- E pour Ecosystem (Écosystème) : c’est ici qu’est illustrée la différence avec les frameworks JavaScript initiaux : un framework classique vous permettra de créer votre application, mais il faudra rajouter d’autres frameworks pour avoir le résultat que vous souhaitez. Un écosystème est un ensemble complet (que vous pouvez toujours peaufiner) de frameworks, d’outils, de bibliothèques, de base de données qui vous permettront de ne plus avoir à vous disperser. Tout est là, servi sur un seul plateau.
Quels sont les avantages de Meteor js ?
Il a pour avantage d’être complètement open source ce qui inclut bien évidemment ses composants ainsi que ses plugins de plus en plus nombreux.
Parmi ses autres nombreux atouts nous pouvons trouver 6 autres principales fonctionnalités trouvables dans la documentation officielle :
Données sur la ligne :
Contrairement à PHP et ses frameworks, Meteor, n’envoie pas de code HTML, il envoie des données et laisse au client le soin de faire le rendu de l’application.
Un langage unique :
Les parties client et serveur de l’application sont écrites en JavaScript ce qui réduira la complexité ainsi que le nombre de lignes de code.
Base de données omniprésente :
L’API pour accéder à la base de données est la même, que l’on soit sur le client ou le serveur ;
Compensation de latence :
Meteor étant basé sur le temps réel, il demeure une latence, même très faible, c’est pourquoi il prend soin de compenser cette latence dans votre navigateur : plutôt que d’attendre que les données que vous avez envoyées ne vous soient renvoyées, il modifie l’affichage en avance. Ainsi, la sensation de latence disparaît complétement.
Réactivité de bout en bout :
Le temps réel est la norme. Toutes les couches, de la base de données au template, doivent proposer une interface orientée événement ;
Simplicité et haute productivité :
Le meilleur moyen de donner l’impression de simplicité est de faire quelque chose qui soit réellement simple et cela passe par la création de belles API.
Quels sont les inconvénients de Meteor js ?
Comme tout outil framework, Meteor présentent quelques points faibles limitants aux yeux des experts. Entre autre on note :
- Que c’est un langage jeune, donc qui évolue constamment, qui a présenté et présentera des bugs et qui subit de nombreuses mises à jour. C’est là ou se présente l’enjeu. Tous les utilisateurs de ce framework peuvent interagir pour dépasser ce problème de bug. Même si vous ne pouvez pas corriger les bugs, ou apporter de nouvelles fonctionnalités, vous pouvez les notifier pour que les créateurs de Meteor ou du packages vous fournissent des explications, ou que d’autres utilisateurs vous aident dans le but de trouver une alternative de correction de bug.
- La SEO (« Search Engine Optimization » : référencement) : le référencement d’une application Meteor n’est pas encore chose aisée, complète, optimale, bien qu’il y ait plusieurs packages existant pour répondre à ce besoin, notamment Spiderable
Qui utilise Meteor js ?
Vu ses avantages multiples Meteor est l’outil de choix allant des débutant créant des petites applications jusqu’au experts dont les travaux ont mené à des dizaines d’applications ! En voici quelques-unes :
Quelles sont les caractéristiques de Meteor ?
Meteor a été créé pour répondre aux nouveaux enjeux du Web, aux nouvelles attentes des utilisateurs.
Les utilisateurs veulent passer :
- du navigateur du PC aux mobiles et tablettes
- du bouton « actualiser » au rafraîchissement automatique
- des sessions individuelles aux collaborations (communications entre utilisateurs)
- des liens et formulaires aux interfaces utilisateurs graphiques
Aussi Meteor est multiplateformes, c’est-à-dire que vous pouvez développer des applications Web, comme des applications mobiles, pour Android ou iOS. C’est le même langage (JavaScript) qui s’adapte à toutes les plateformes. Il suffit pour cela, dans votre terminal de rentrer les commandes suivantes :
Pour voir les plateformes sur lesquelles est disponible votre application :
meteor list-platforms
Pour ajouter une plateforme (remplacez <plateforme> par iosou android ) :
add-platform <plateforme>
Pour lancer votre application sur une plateforme spécifique (remplacez <plateforme> par iosou android ou browser) :
meteor run <plateforme>
Pour supprimer une plateforme de votre application (remplacez <plateforme> par iosou android ou browser) :
meteor remove-platform <plateforme>
Quels composants constituent une application développée via Meteor ?

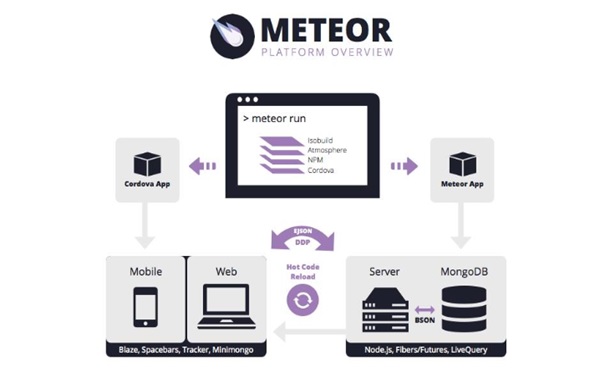
Meteor est un écosystème. Ainsi, il regroupe un ensemble d’outils vous permettant de construire vos applications.
- Blaze, qui est le package par défaut qui vous permettra de créer vos interfaces utilisateur (vues) en écrivant des templates HTML réactifs. Mais vous pouvez utiliser le framework que vous voulez, comme Polymer, Angular ou React. Le « template language » inclus est HandlebarsJS de Spacebars, mais vous pouvez tout aussi bien utiliser Jade, ou votre propre « template language ».
- Livequerytransforme MongoBD pour la base de données côté serveur en base de données en temps réel puis MiniMongo qui réplique les données côté client.
- Meteor est un CLI(Command Line Interface), ce qui vous permet de créer, éditer et déployer vos applications par le biais d’un terminal.
- Atmospherequi est une liste de packages
- Meteor inclut un « Built system» qui n’inclut pas seulement le client et le navigateur, mais aussi les mobiles.
- DDP(« Distributed Data Protocol » : Protocole de distribution de données) : c’est le protocole qui va lier le client et le serveur. Il va transférer les données (par le système de « publications et souscriptions ») en temps réel en allégeant les affichages (cela reprend les principes « Data on Wire » et « Full Stack Reactivity ») Ce protocole, originairement développé pour Meteor, fonctionne avec n’importe quelle base de données, n’importe quel framework, n’importe quel langage, et avec tout serveur, client et support mobile.
Comment installer et utiliser Meteor ?
Meteor est actuellement supporté sur :
Mac: OS X 10.7 et versions suivantes
Windows: 7/ 8.1 / 10 /Server 2008/ Server/2012
Linux: systèmes x86 et x86_64
Pour les utilisateurs de Windows, téléchargez et exécutez le programme d’installation officiel de Meteor.
Pour les utilisateurs de Mac OS X ou de Linux, entrez cette commande via votre Terminal :
curl https://install.meteor.com/ | sh
Créer un projet
Pour créer un projet ouvrez votre Terminal, placez-vous dans le dossier où se trouvera votre projet (Documents, Bureau, un sous-dossier,…), et entrez la commande suivante :
meteor create MonApplication
Changez [MonApplication] par le nom de votre application.
Le dossier de votre application est maintenant créé, à l’intérieur duquel 3 fichiers sont présents :
- MonApplication.html
- MonApplication.css
- MonApplication.js
Ces fichiers contiennent du code, que vous pouvez tester, puis supprimer pour écrire le vôtre. Un autre dossier a aussi été créé. Il s’agit du dossier caché meteor, mais vous n’aurez pas à le toucher pour la création de vos projets.
Travailler sur votre projet
Lors du développement de vos projets, en plus de travailler sur votre éditeur de texte, vous pouvez suivre en direct le résultat de vos modifications.
Pour démarrer votre application, il vous suffira de vous placer dans le dossier de votre projet (dans le Terminal), et de lancer la commande suivante :
meteor
Au bout de quelques secondes, vous obtenez ce résultat :
=> Started proxy. => Started MongoDB. => Started your app. => App running at: http://localhost:3000/
Vous pouvez maintenant ouvrir votre navigateur à l’adresse http://localhost:3000/ et apprécier le rendu de votre travail. Vous n’avez pas besoin de cliquer sur « Actualiser », ou de redémarrer cette commande à chaque sauvegarde de votre projet, Meteor détecte automatiquement les changements et recharge votre projet dans votre navigateur.
Structure du projet
Avec Meteor, vous êtes complètement libre de choisir quelle sera la structure, l’architecture de votre projet : il est assez souple pour s’y adapter car il automatise l’emballage et la transmission de vos différents fichiers (HTML, CSS, JavaScript, images, sons et autres ressources).
Cependant, Meteor suit quelques règles selon le nom des fichiers et des dossiers :
Il existe des répertoires spéciaux :
- client/ : ce dossier ne sera pas chargé sur le serveur. Tous les fichiers CSS seront compactés en un seul et vous n’aurez pas à déclarer dans chaque fichier HTML quel fichier CSS à importer. Identifiez les classes de vos éléments HTML, créez les classes CSS, et c’est tout. Meteor se chargera de mettre en application le style.
- server/ : ce dossier ne sera pas chargé sur le client. Vous pourrez mettre ici le code qui ne devra pas être desservi au client, tels que les mots de passe ou le système d’authentification.
- public/ : vous pouvez mettre ici les ressources (images, favicons, sons …) qui seront utilisées par le client.
- private/ : les fichiers de ce répertoire seront chargés par le serveur. Vous pourrez y mettre tous les fichiers « sensibles » de votre application, qui ne seront pas accessibles de l’extérieur.
- client/comptability/ : mettez ici vos fichiers JS qui comportent vos variables globales, celles qui seront utilisées dans toute votre application. Ces fichiers seront évidemment exécutés côté client.
- tests/: ce dossier ne sera pas chargé lors de la mise en production. Il sert pour vos tests en local.
Les fichiers HTML et CSS en dehors de ces répertoires seront uniquement chargés par le client.
Les fichiers JS en dehors de ces répertoires seront chargés par le client ET par le serveur. Pour que le code s’exécute uniquement sur le client, ou uniquement sur le serveur, Meteor fournit les variables Meteor.isClient ou Meteor.isServer.
L’ordre de chargement des fichiers est le suivant (la règle supérieure prime):
- Les fichiers HTML sont toujours chargés avant tous les autres,
- Les fichiers main. sont chargés en derniers (selon l’ordre de leur extension),
- Les fichiers dans le dossier lib/ sont ensuite chargés (par convention, on range ici les fichiers qui sont utilisés par le client et le serveur, tels que la déclaration des collections),
- Les fichiers dans un chemin plus profond sont chargés,
- Les fichiers sont chargés par ordre alphabétique dans le dossier.
Déploiement
Il y a plusieurs moyens de déployer son application Meteor, en voici quelques-uns :
La première des solutions, est de déployer votre application avec Meteor. Vous obtiendrez un sous-domaine Meteor, par exemple : http://monapplication.meteor.com .
Veuillez ouvrir votre terminal dans le dossier de votre application, et de lancer cette commande :
meteor deploy <site>
Meteor prendra le nom de votre site, et le mettra dans l’URL. Notez que vous pouvez changer le chemin en lui donnant vous-même un nom :
meteor deploy masuperapp.meteor.com
Dans le cas du premier déploiement avec Meteor, il vous faudra créer un compte Meteor et accéder par la suite à votre application à l’adresse que vous avez mentionnée.
Vous pouvez aussi déployer votre application sous votre nom de domaine. Dans ce cas, il vous faudra configurer votre DNS (Domain Name Server).
Quelles sont les différences clés entre Meteor et MEAN stack ?
La première différence clé est la simplicité. Meteor met l’accent sur la facilité d’utilisation ainsi qu’in apprentissage rapide des bases. MEAN, d’autre part, nécessite plusieurs parties dont vous aurez besoin de vous habituer – Angular.js est notamment délicat.
En ce qui concerne la pile MEAN, il faut non seulement installer toutes les technologies (MongoDB + Express.js + Angular.js + Node.js) séparément, mais également faire tout le câblage. D’un autre côté, une simple installation de Meteor est nécessaire. Dans Meteor, le client et le serveur communiquent les mises à jour des données se fait d’une manière transparente et automatique sans avoir à écrire de code de synchronisation des données.
La pile MEAN ajoute à la séparation entre le serveur et les clients en raison de l’utilisation d’API différentes tandis que Meteor utilise l’API isomorphe (les mêmes méthodes fonctionnent sur le client et le serveur) et il facilite le développement d’une application de pile complète et une meilleure compréhension de la base de code. Cela implique également de créer un front et un backend simultanément.
Dans la pile MEAN, vous effectuez des demandes REST pour une table / collections dans lesquelles vous demandez essentiellement le revoie des résultats de cette requête. Tandis que Meteor s’abonne au résultat d’une requête afin que tous les documents nouvellement créés ou modifiés qui sont mis en correspondance soient automatiquement envoyés aux clients via des connexions Websockets rapides.
Si votre application est davantage pilotée par l’API avec très moins de temps réel, la pile MEAN est un bon choix. La pile MEAN est également flexible car le développeur doit assembler toutes les pièces pour pouvoir décider de la technologie à utiliser. D’un autre côté, Meteor est recommandé pour les petites applications réactives en temps réel et la création rapide d’applications en raison de sa grande simplicité.
Dans la pile MEAN, on peut utiliser NoSQL aussi bien que les bases de données SQL et dans Meteor, on est limité à utiliser uniquement NoSQL pour l’instant, mais Meteor travaille à étendre le support pour d’autres bases de données, mais ce n’est pas prioritaire.
Meteor peut être utilisé pour créer des applications mobiles hybrides pour Android ainsi que iOS avec la même base de code par rapport à la pile MEAN.
Meteor JS est une découverte intéressante et un framework qui se distingue des autres. Il présente la nouvelle ère du développement « modernisé ». Meteor tend à se populariser à l’instar de son « concurrent » Angular JS qui a acquis une envergure de renommée mondiale.
Sa popularité ainsi que sa recommandation auprès des développeurs se basent sur ses avantages multiples en tête desquels l’avantage d’être facile à apprendre et, en plus, il est « full-stack », ce qui veut dire que vous n’avez pas à faire intervenir plusieurs technologies pour obtenir une application entièrement fonctionnelle. Il se destine aussi bien au client qu’au serveur.
On peut affirmer que ce framework fera partie des piliers de Javascript dans les années à venir de par ses nombreuses qualités, sa simplicité et son manque relatif de défauts.