Blazor est un framework web open source développé par Microsoft et qui permet aux développeurs de créer des applications web basées sur l’architecture Single Page Application (SPA) en utilisant principalement le langage C# et et HTML.
La naissance du blazor en tant que framework web va apporter :
- La création des interfaces utilisateur interactives riches à l’aide de C# plutôt que JavaScript.
- Le partage de la logique d’application côté serveur et côté client écrite dans .NET.
- L’affichage d’interface utilisateur en langage HTML et CSS pour une large prise en charge des navigateurs, y compris les navigateurs mobiles.
Les avantages de Blazor
- Écriture de code dans C# plutôt que dans JavaScript.
- Tirez parti de l’écosystème .NET existant des bibliothèques .NET.
- Partagez la logique de l’application sur le serveur et le client.
- Bénéficiez des performances, de la fiabilité et de la sécurité de .NET.
- Restez productif grâce à Visual Studio sur Windows, Linux et macOS.
- Développez avec un ensemble commun de langages, de frameworks et d’outils stables, riches en fonctionnalités et faciles à utiliser.
Pourquoi nous pouvons utiliser Blazor ?
Blazor permet d’assurer un développement facile et productif en fournissant un développement web avec .Net.
Il s’exécute sur tous les navigateurs et il supporte aussi le standard .Net.
Il permet la réutilisation des composants comme il est open source avec un support splendide de la part de la communauté.
Blazor supporte les caractéristiques du framework SPA comme :
- Routing
- Layouts
- Forms et validation
- Javascript interop
- Build on save
- Server side rendering
- Dependency injection
Les composants
Principalement, toutes les applications de blazor sont basées sur la notion des composants et donc il y a une question qui nous vient à l’esprit. Qu’est-ce qu’un composant ?
Un composant de blazor est un élément de l’interface utilisateur (UI), tel qu’une page, boîte de dialogue, ou un formulaire.
Les composants sont des classes .NET intégrés dans des assembys .NET qui :
- Définissent la logique de rendu de l’interface utilisateur flexible.
- Gèrent les événements de l’utilisateur.
- Peuvent être imbriqués et réutilisés.
- Peuvent être partagés et distribués en tant que bibliothèques de classes Razorou packages NuGet.
Généralement, la classe composant est écrite avec le balisage Razor et qui porte l’extension de fichier .razor.
Razor est une syntaxe qui fait la combinaison de balisage HTML et le code C# conçu pour la productivité des développeurs. L’avantage du razor, c’est qu’il permet de basculer entre le balisage HTML et C# dans le même fichier avec le support d’intellisense.
Exemple
Dialog.razor
<div>
<h1>@Title</h1>
@ChildContent
<button @onclick="OnYes">Yes!</button>
</div>
@code {
[Parameter]
public string Title { get; set; }
[Parameter]
public RenderFragment ChildContent { get; set; }
private void OnYes()
{
Console.WriteLine("Write to the console in C#! 'Yes' button was selected.");
}
}
Explication
Comme vous voyez que notre page dialog.razor est composée par le balisage HTML et le code C# qui se situe dans @code{….}
Les paramètres @Title et @ChildContent du composant dialog sont fournis par le composant qui fait appel à dialog.razor et puis il y a la méthode onYes() qui est appellée par l’événement onClick() du bouton.
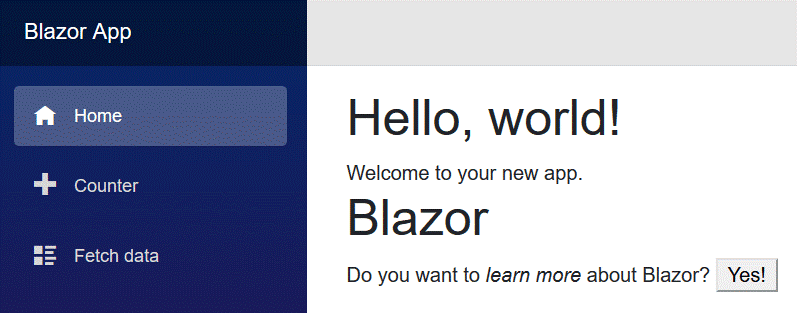
Maintenant le composant index.razor appel le compsant dialog.razor afin d’afficher le composant dialog.razor défini précédement.
Index.razor
@page "/" <h1>Hello, world!</h1> Welcome to your new app.
<Dialog Title="Blazor"> Do you want to <i>learn more</i> about Blazor? </Dialog>

Les composants s’affichent dans une représentation en mémoire du DOM (Document Object Model) du navigateur appelé arborescence de rendu, utilisée pour mettre à jour l’interface utilisateur de manière flexible et efficace.
Plateforme prise en charge
Blazor webassembly
| Navigateur | Version |
| Microsoft Edge | Actuelle |
| Mozilla Firefox | Actuelle |
| Google Chrome, y compris Android | Actuelle |
| Safari, y compris iOS | Actuelle |
| Microsoft Internet Explorer | † non pris en charge |
Microsoft Internet Explorer ne prend pas en charge webassembly.
Serveur de Blazor
| Navigateur | Version |
| Microsoft Edge | Actuelle |
| Mozilla Firefox | Actuelle |
| Google Chrome, y compris Android | Actuelle |
| Safari, y compris iOS | Actuelle |
| Microsoft Internet Explorer | 11† |
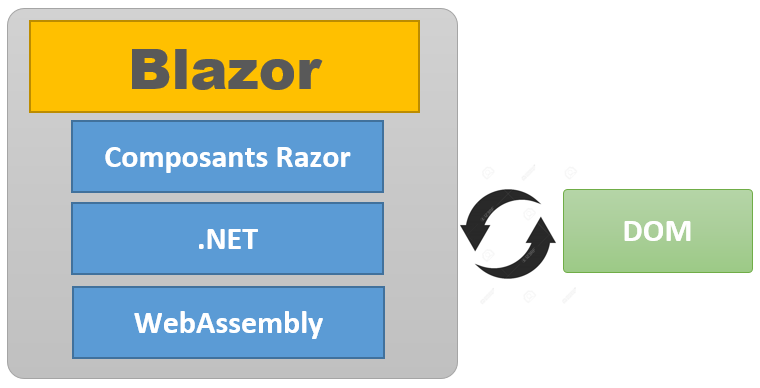
Blazor webassembly
- Est une infrastructure d’application qui permet de créer des applications web qui s’éxecute côté client.
- Webassembly fonctionne dans tous les navigateurs modernes, y compris les navigateurs mobiles.
- L’exécution de code .NET à l’intérieur des navigateurs web est devenu possible grâce à web assembly.
- Webassembly est un format bycode compact optimisé pour un téléchargement rapide et une vitesse d’exécution maximale.
Le code Webassembly peut accéder à toutes les fonctionnalités du navigateur via JavaScript, appelé interopérabilité JavaScript (ou interop JavaScript).

Quand une application Blazor webassembly est générée et exécutée dans un navigateur:
- Les fichiers de code C# et les fichiers Razor sont compilés dans des assemblys .NET.
- Les assemblys et le runtime .NET sont téléchargés dans le navigateur.
- Blazor webassembly amorce le Runtime .NET et configure le runtime pour charger les assemblys de l’application. Le runtime webassembly Blazor utilise l’interopérabilité JavaScript pour gérer les appels de l’API de manipulation et du navigateur DOM.
Si l’application est volumnieuse ce qui signifie qu’elle va prendre plus de temps pour qu’elle soit télécharger dans le navigateur et puis cela va nuire à l’éxpérience utilisateur.
Une question qui se pose. Comment webassembly va résoudre ce problème?
Blazor webassembly optimise la taille de la charge utile pour réduire les temps de téléchargement :
- Du code inutilisé est extrait de l’application lorsqu’elle est publiée par l’éditeur de liens de langage intermédiaire (IL).
- Réponses HTTP compressées.
- Le runtime .NET et les assemblys sont mis en cache dans le navigateur.
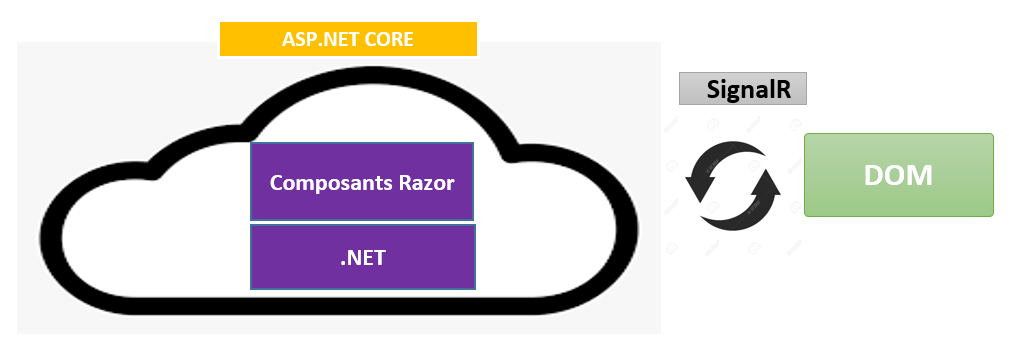
Blazor server
La philosophie de blazor server consiste à prendre en charge l’hébergement de composants Razor sur le serveur dans une application ASP.NET Core. Les mises à jour de l’interface utilisateur sont gérées via une connexion SignalR .
Le runtime gère l’envoi des événements d’interface utilisateur du navigateur au serveur et applique les mises à jour de l’interface utilisateur renvoyées par le serveur dans le navigateur après avoir exécuté les composants.

Important : Blazor webassembly en préversion
Blazor Server est pris en charge dans ASP.net Core 3,0. Blazor Webassembly est en version préliminaire pour ASP.net Core 3,1.
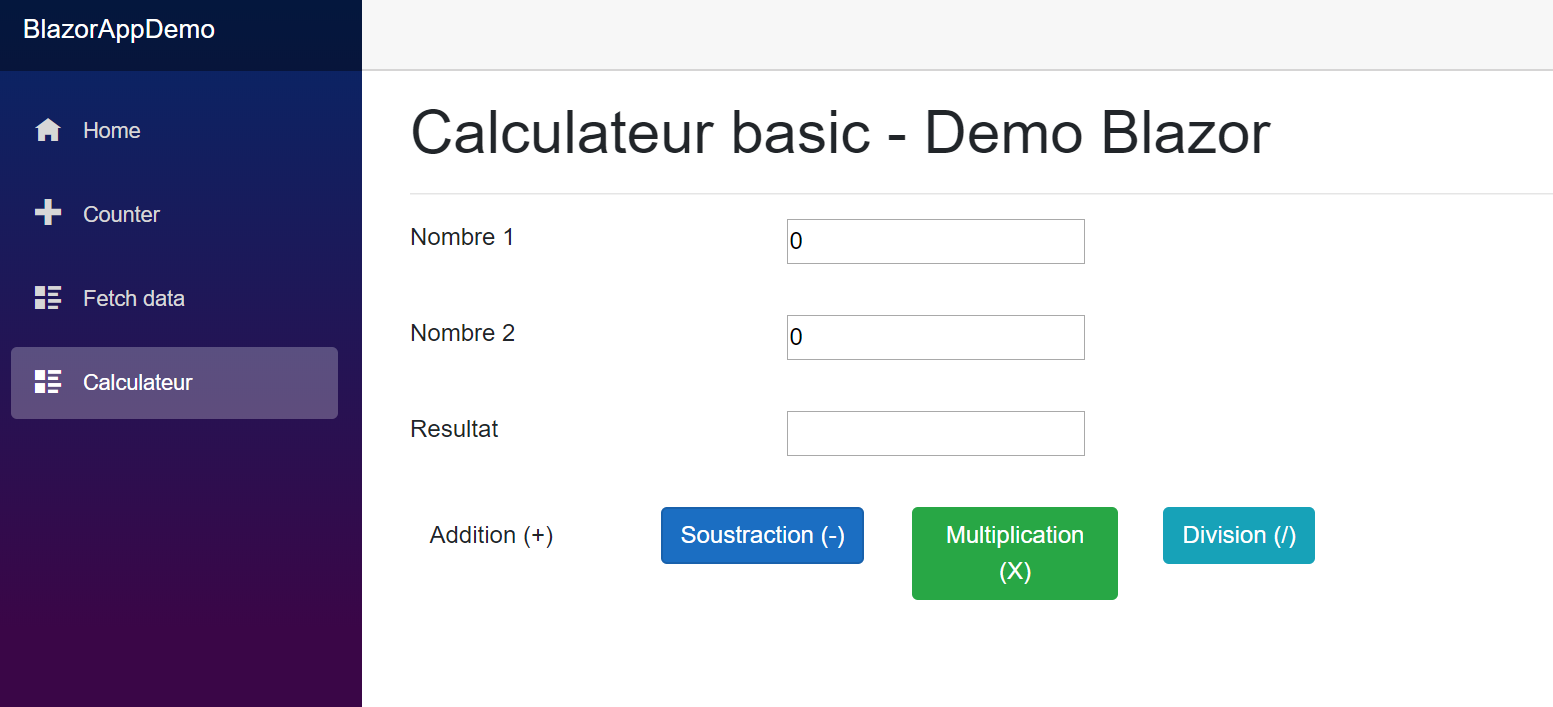
Demo Blazor
L’objectif de cette petite démonstration est de créer un calculateur qui permet d’effectuer les opérations suivantes (addition, soustraction, multiplication et division) de deux nombres.



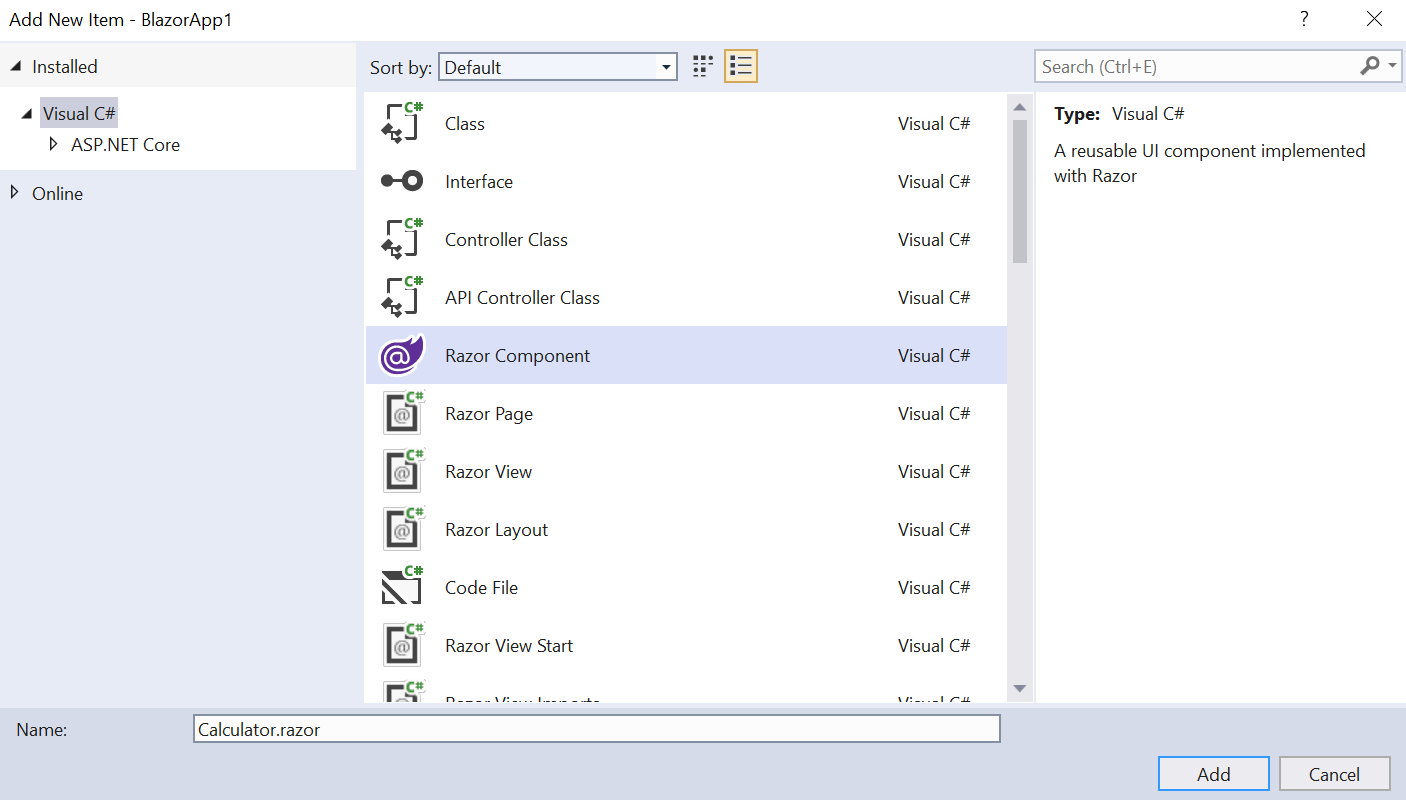
Calculator.razor
@page "/Calculator"
<h1>Calculateur basic - Demo Blazor</h1>
<hr />
<div>
<div class="row">
<div class="col-sm-3">
<p> Nombre 1</p>
</div>
<div class="col-sm-4">
<input placeholder="Entrez Nombre 1" @bind="num1" />
</div>
</div>
<br />
<div class="row">
<div class="col-sm-3">
<p>Nombre 2</p>
</div>
<div class="col-sm-4">
<input placeholder="Entrez Nombre 2" @bind="num2" />
</div>
</div>
<br />
<div class="row">
<div class="col-sm-3">
<p>Resultat</p>
</div>
<div class="col-sm-4">
<input readonly @bind="finalresult" />
</div>
</div>
<br />
<div class="row">
<div class="col-sm-2">
<button @onclick="AddNumbers" class="btn">Addition (+)</button>
</div>
<div class="col-sm-2">
<button @onclick="SubtractNumbers" class="btn btn-primary">Soustraction (−)</button>
</div>
<div class="col-sm-2">
<button @onclick="MultiplyNumbers" class="btn btn-success ">Multipliction (X)</button>
</div>
<div class="col-sm-2">
<button @onclick="DivideNumbers" class="btn btn-info">Division (/)</button>
</div>
</div>
</div>
@code {
private int num1;
private int num2;
private string finalresult;
private void AddNumbers()
{
finalresult = (num1 + num2).ToString();
}
private void SubtractNumbers()
{
finalresult = (num1 - num2).ToString();
}
private void MultiplyNumbers()
{
finalresult =(num1 * num2).ToString();
}
private void DivideNumbers()
{
if (num2 != 0)
{
finalresult = (num1 / num2).ToString();
}
else
{
finalresult = "Cannot Divide by Zero";
}
}
}
NavMenu.razor
<div class="top-row pl-4 navbar navbar-dark">
<a class="navbar-brand" href="">BlazorAppDemo</a>
<button class="navbar-toggler" @onclick="ToggleNavMenu">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<ul class="nav flex-column">
<li class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</li>
<li class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
</li>
<li class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
</NavLink>
</li>
<li class="nav-item px-3">
<NavLink class="nav-link" href="Calculator">
<span class="oi oi-list-rich" aria-hidden="true"></span> Calculator
</NavLink>
</li>
</ul>
</div>
@code {
private bool collapseNavMenu = true;
private string NavMenuCssClass => collapseNavMenu ? "collapse" : null;
private void ToggleNavMenu()
{
collapseNavMenu = !collapseNavMenu;
}
}

Dans cet article, nous avons pu avoir un aperçu du framework Blazor. Les notions de bases abordées vont vous permettre d’appréhender les éléments indispensables avant de commencer le développement avec Blazor.
Le fait que Blazor adopte les mêmes caractéristiques de Single Page Application (SPA) le rend de plus en plus concurrents des frameworks web comme Angular ou reactjs.
Peut-on dans le futur remplacer angular et reactjs par blazor ?