NativeScript est un framework Javascript, dont la première release publique date de mars 2015. Il permet de développer des applications mobiles natives à partir de JS « vanilla », ou alors en passant par l’intermédiaire de frameworks populaires tels qu’Angular et Vue.js. Je vous propose dans cet article d’en apprendre davantage sur ce framework, puis de réaliser une mini-application pour vous y initier.
Principes
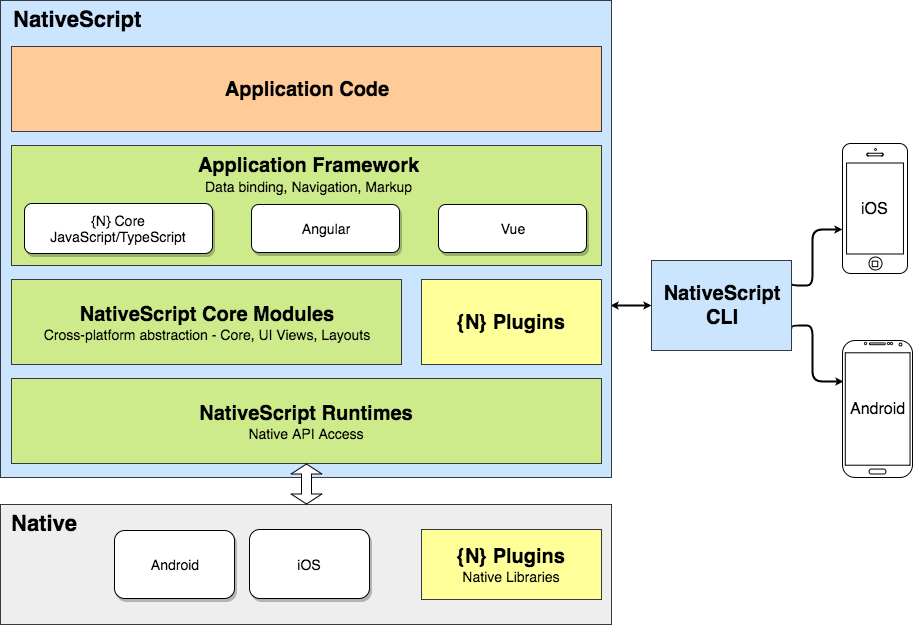
NativeScript repose sur l’utilisation de runtimes, permettant l’accès aux API natives correspondant à chaque système d’exploitation, et de modules cross-plateformes (layouts, etc…)

Grâce à cela, un développeur spécialisé en JavaScript peut accéder aux fonctionnalités natives d’Android et iOS à partir d’une seule base de code.
Exemple : Migration d’un bout d’application Angular existant
Prérequis pour cette partie
Avant de travailler sur cette partie, il est nécessaire d’installer a minima la CLI NativeScript et la SDK Android, vous trouverez la procédure correspondant à votre système d’exploitation ici. Il est également recommandé d’avoir quelques notions d’Angular.
Si vous ne souhaitez pas démarrer une application Angular vous-même, vous pouvez trouver l’exemple sur lequel je vais travailler dans la partie suivante ici (moins les parties liées à NativeScript afin que vous puissiez expérimenter) : https://github.com/hmidassi/body-jeet-ng-2
Comment migrer une application Angular
Une opération facilitée par NativeScript est la migration d’un projet existant vers sa propre structure. Pour l’exemple, je vous propose de prendre un embryon de projet personnel en Angular sur lequel j’avais commencé à travailler avant de devoir le mettre entre parenthèses.
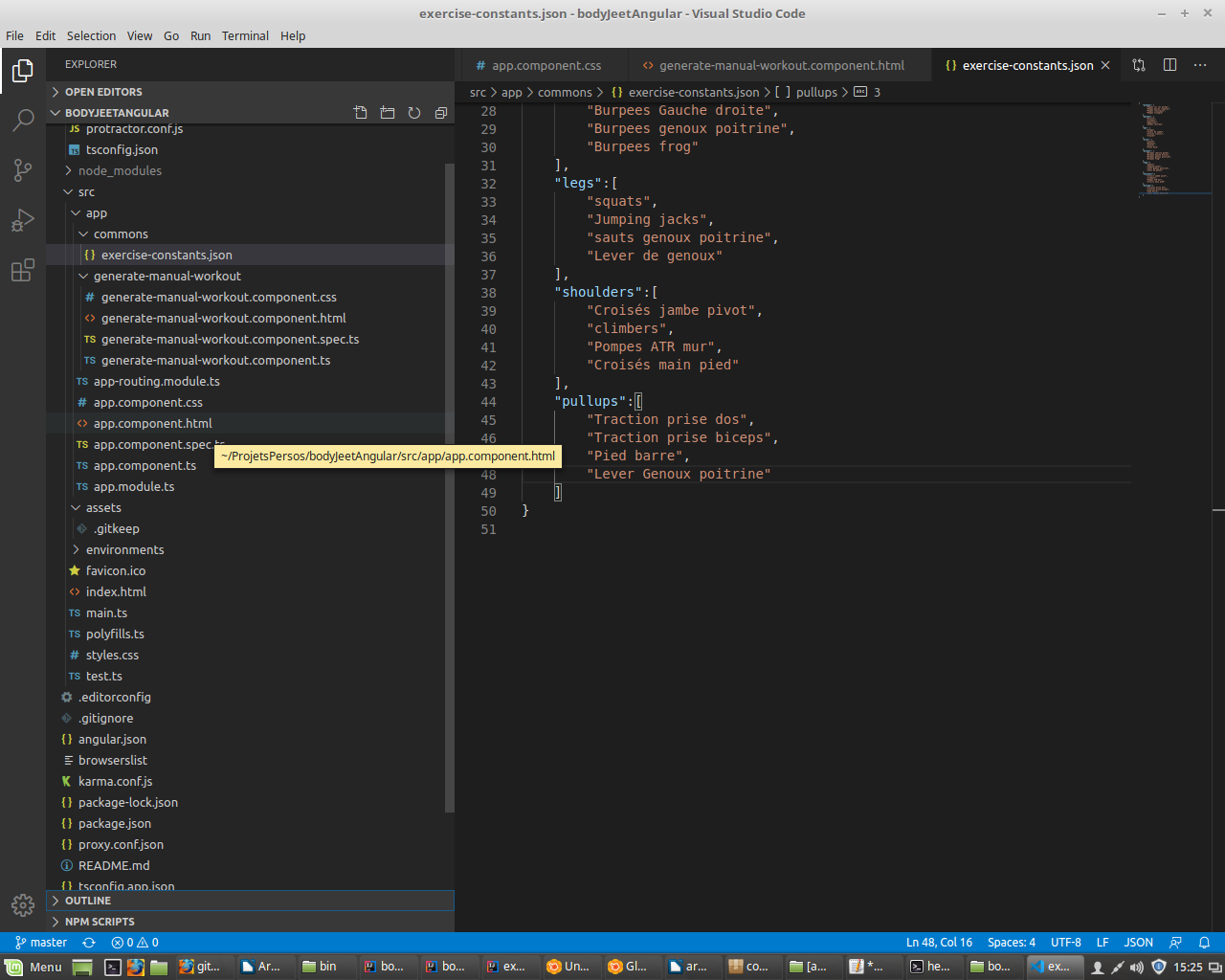
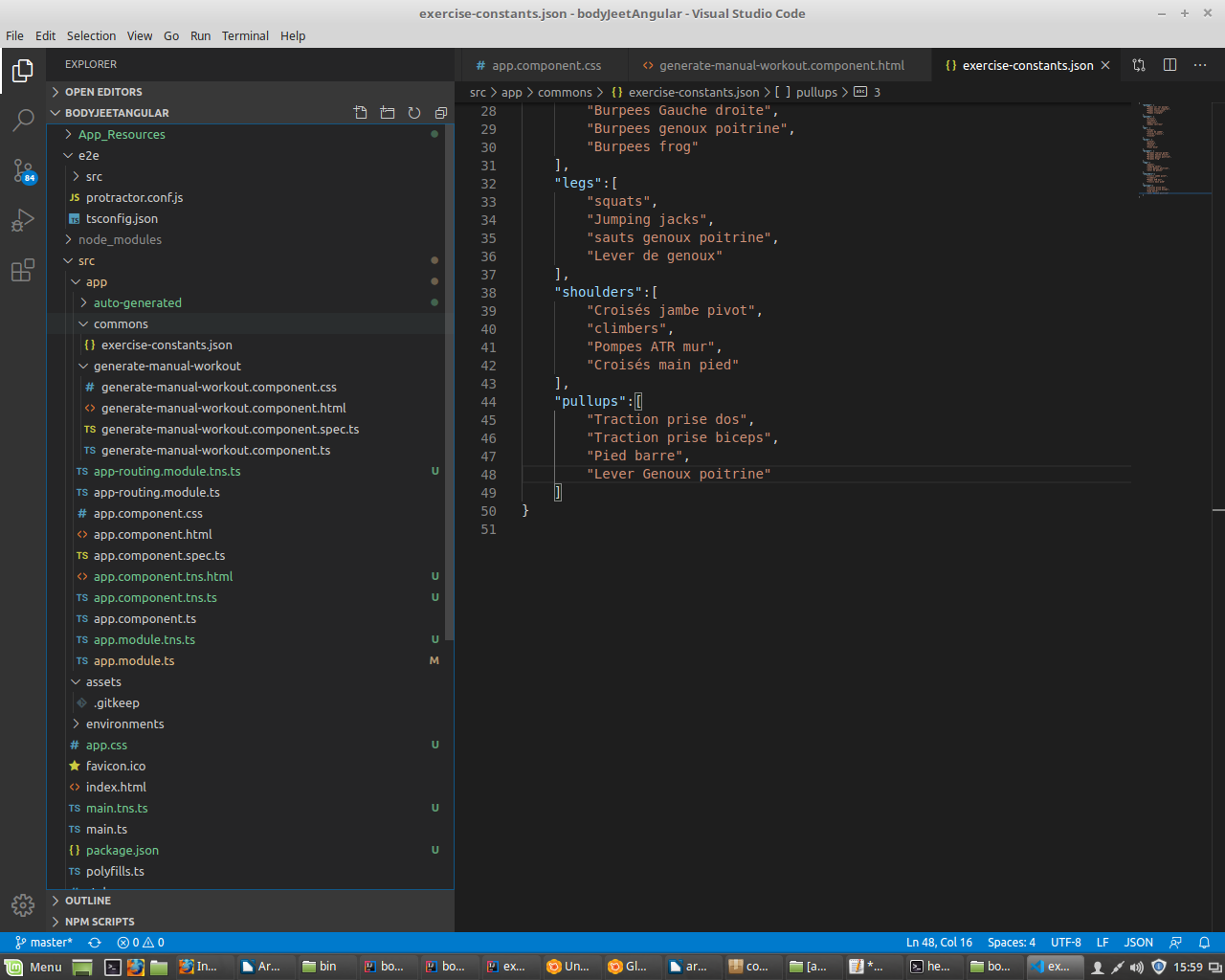
Il s’agit ici d’une application permettant de générer des séances de musculation au poids du corps, à partir de listes déroulantes d’exercices.
Voici sa structure avant migration, qui peut être facilement construite via la CLI Angular :

Après avoir tapé la commande suivante dans un terminal, en se plaçant dans le répertoire projet :
ng add @nativescript/schematics
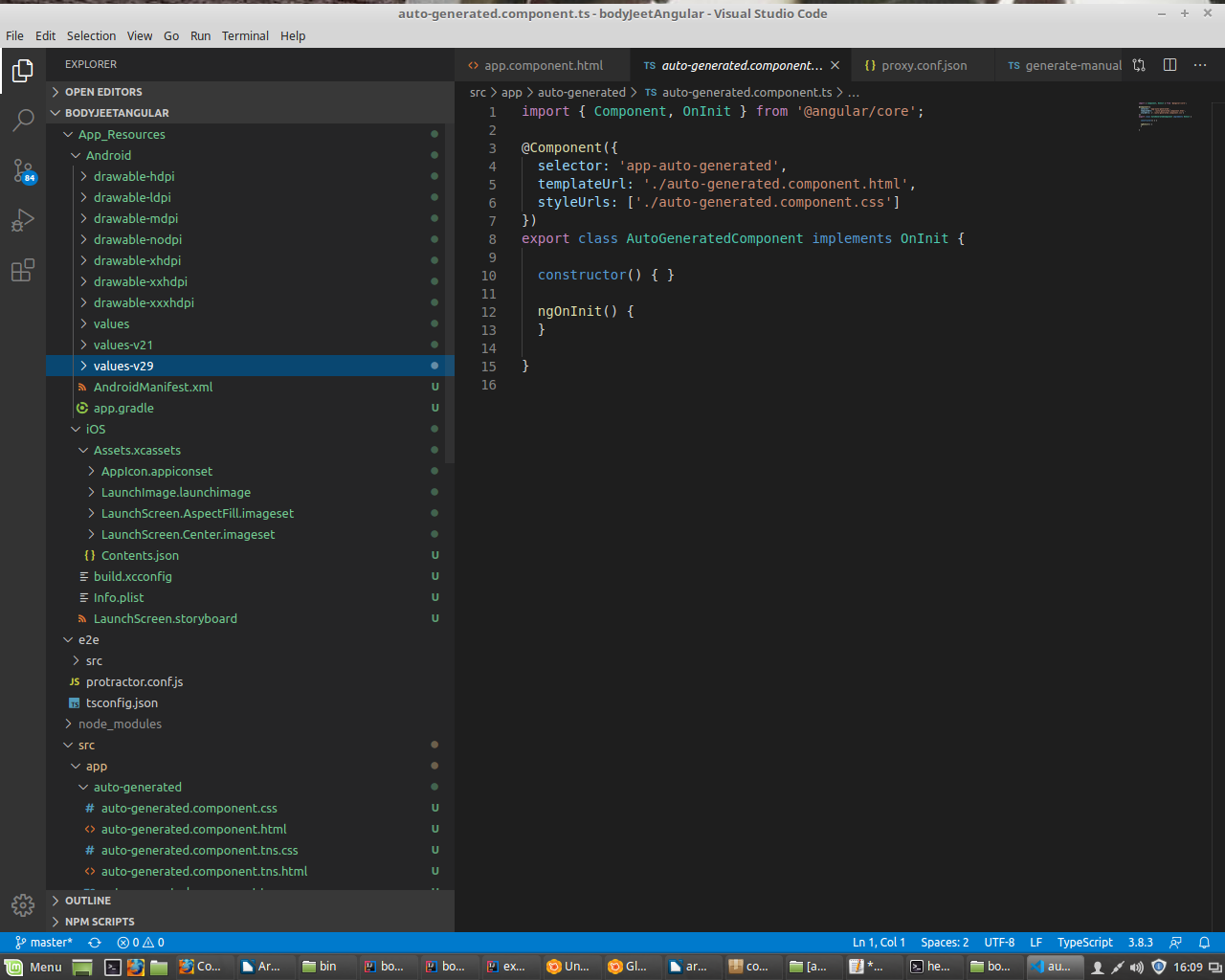
Voici le résultat obtenu :



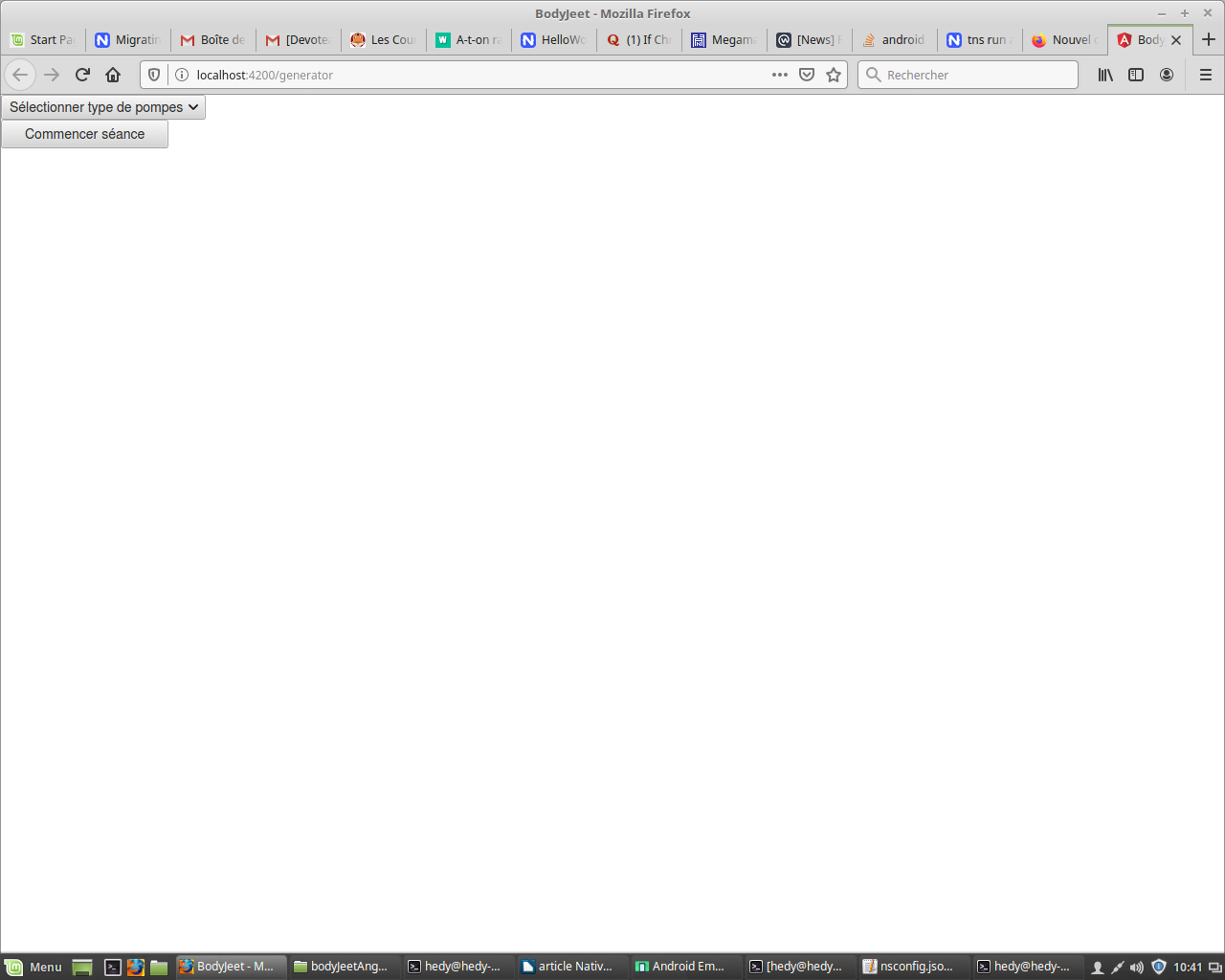
Entrons ensuite la commande ng serve -o afin de vérifier que le projet web de départ fonctionne toujours.

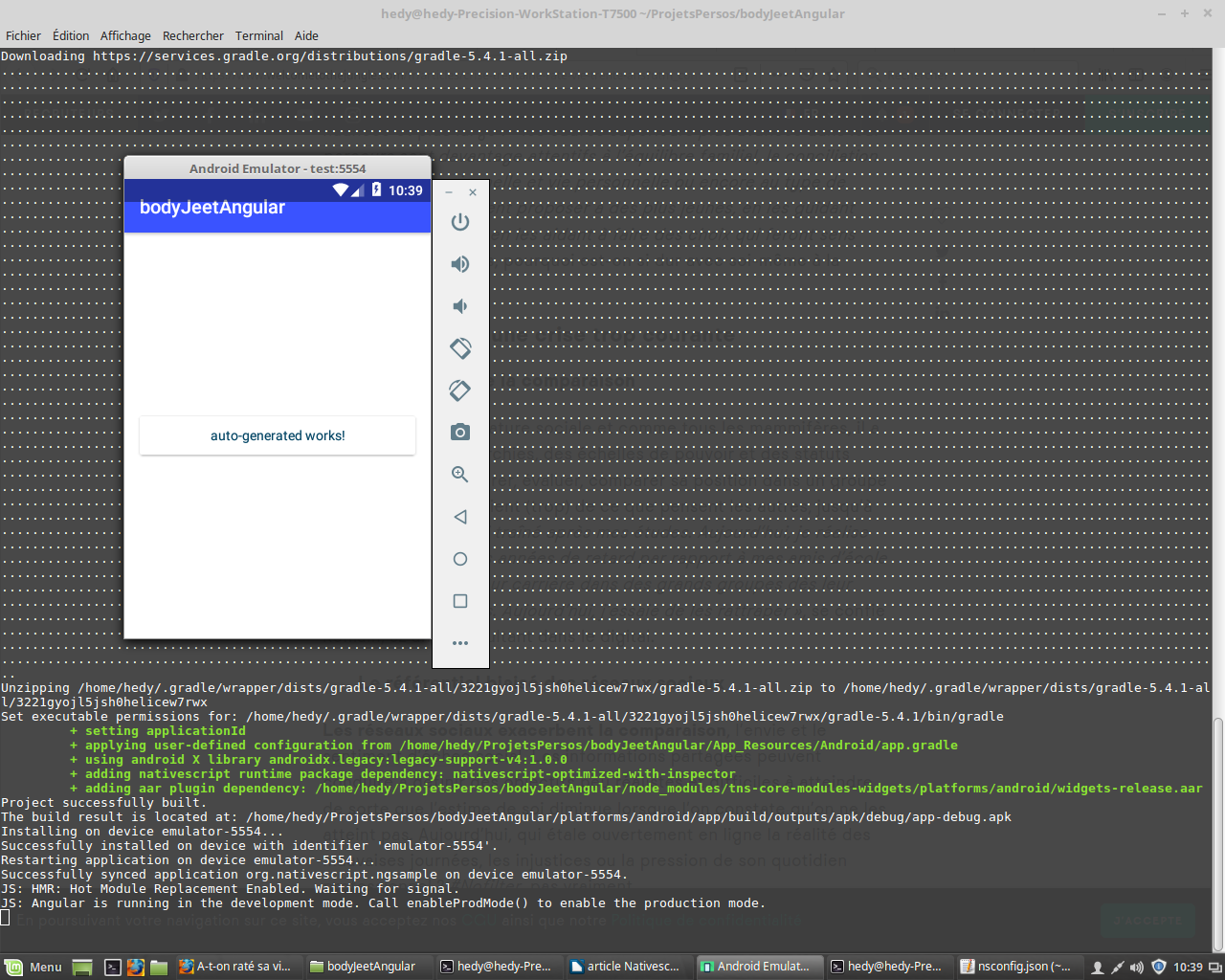
Pas de problème de ce point de vue-là. Utilisons maintenant, après avoir démarré un émulateur Android, la commande tns run android pour tester notre application en conditions proches de la réalité :

Ce n’est pas vraiment ce que nous attendions, mais une application a bien été envoyée à notre émulateur. Voyons comment obtenir le résultat voulu sur Android.
En réexaminant la structure projet, nous voyons que nous avons deux modules de routing : app-routing.module.ts et app-routing.module.tns .
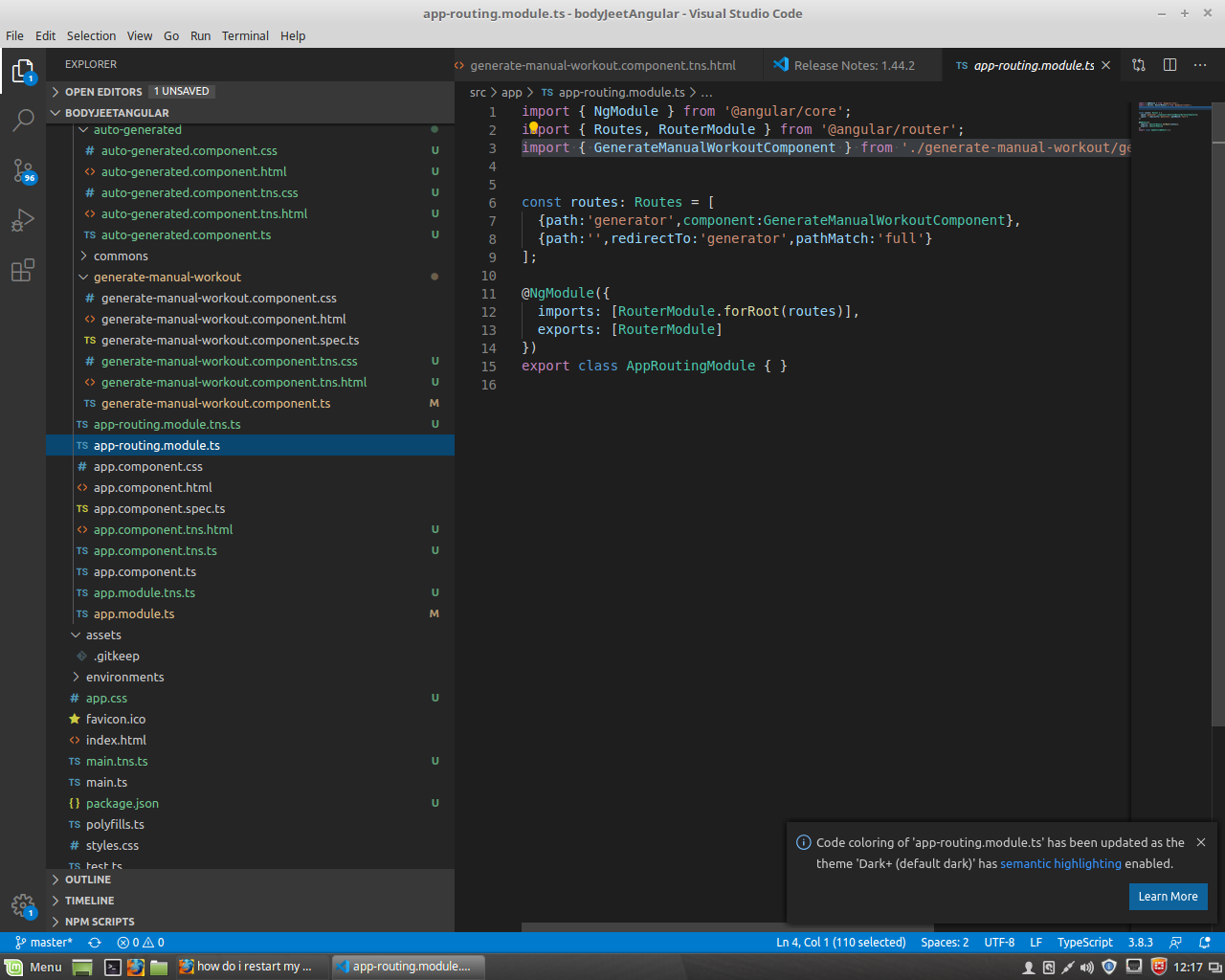
Voici le contenu de app-routing.module.ts :

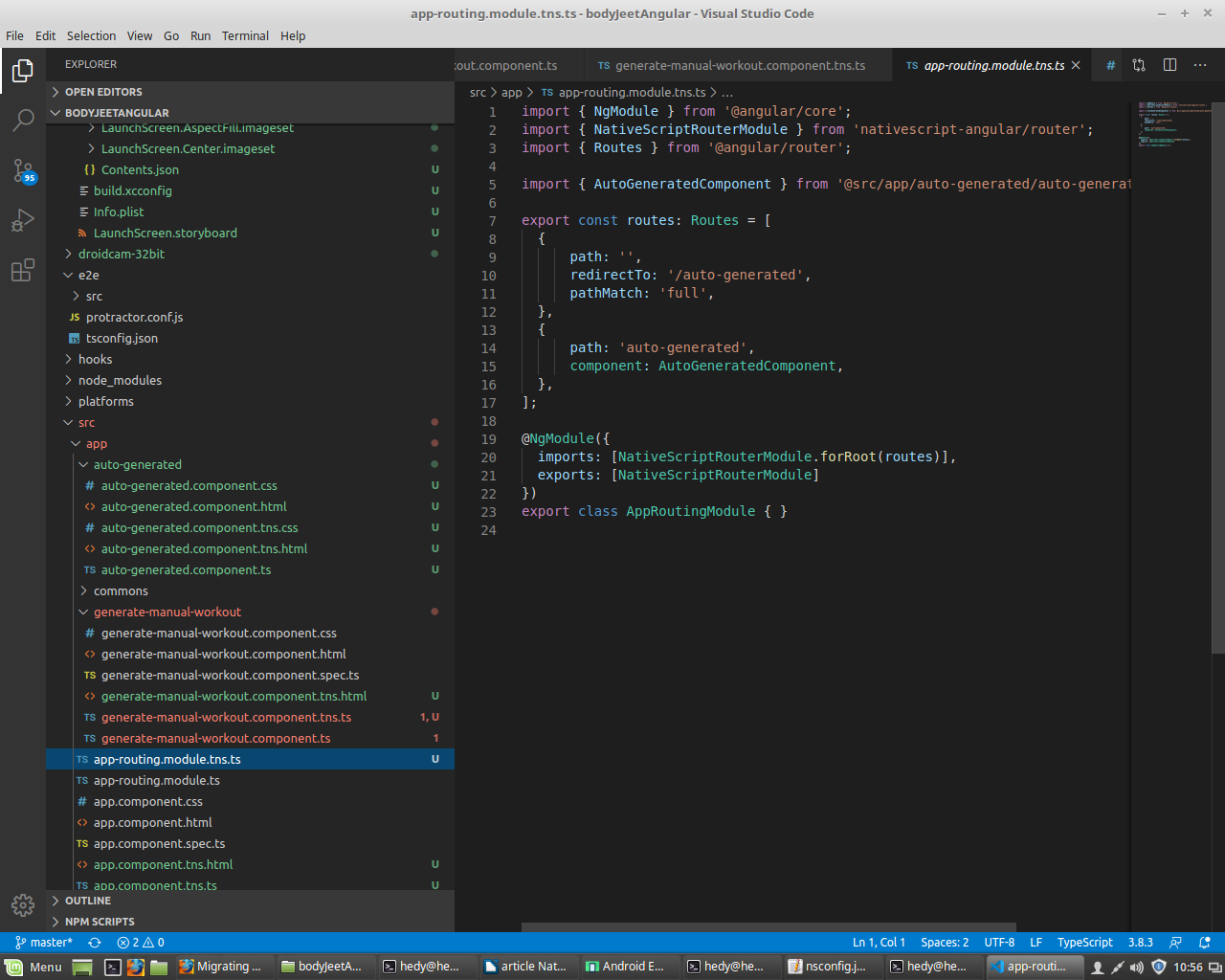
Et celui de app-routing.module.tns.ts :

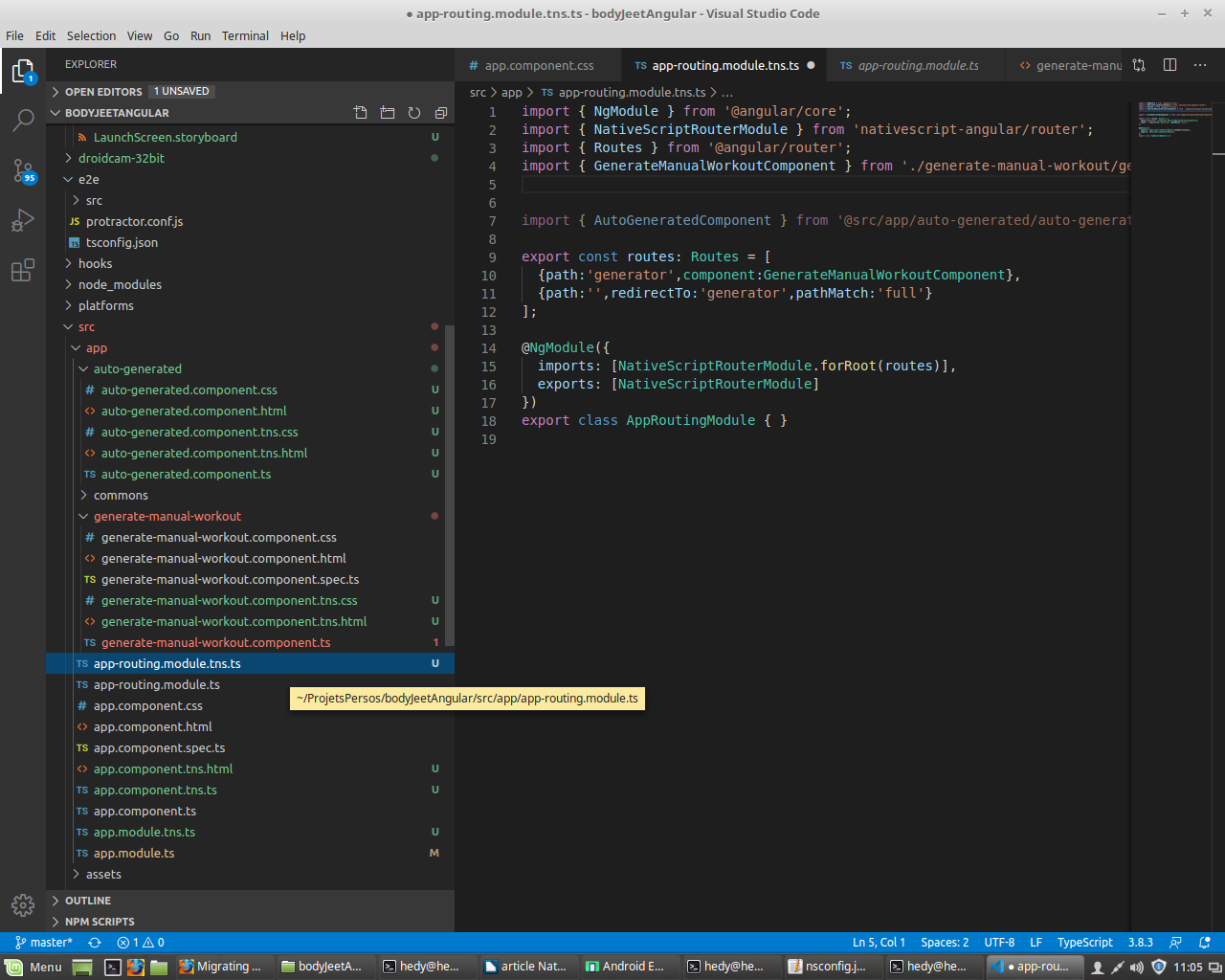
Modifions-le afin d’avoir le même routing que dans le fichier d’origine.

Par ailleurs, NativeScript ajoute la commande suivante à Angular CLI afin de faciliter la migration de nos composants, appliquée à notre module generate-manual-workout : ng g migrate-component –name=generate-manual-workout
Nous voyons que deux fichiers supplémentaires ont été créés : un fichier .tns.css, et un fichier .tns.html.
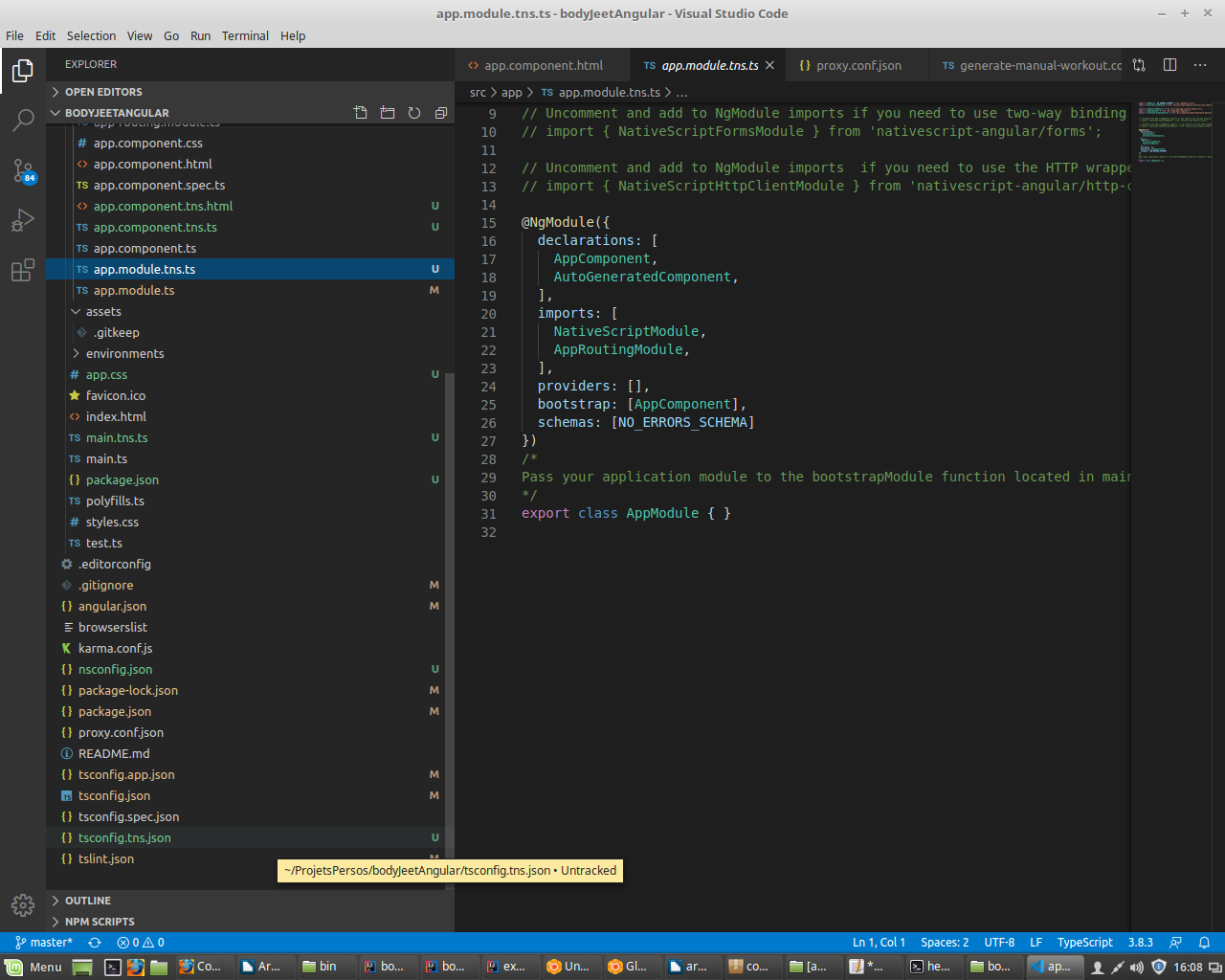
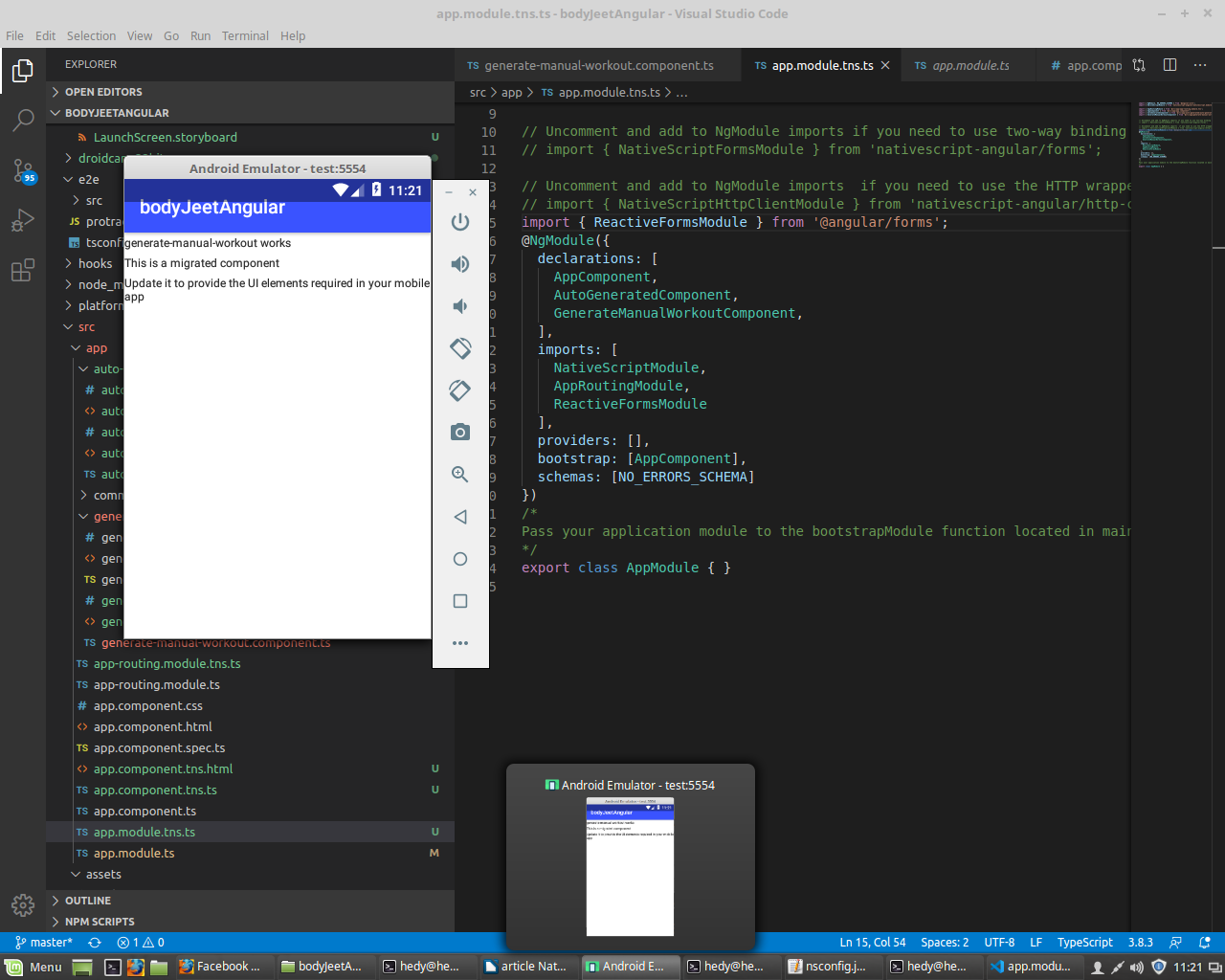
Par ailleurs, le fichier app.module.tns.ts a été automatiquement mis à jour avec notre composant. Nous pouvons nous apercevoir au passage que l’import ReactiveFormsModule n’a pas été effectué, par contre.
Essayons à nouveau de faire tourner l’application sur l’émulateur Android :

Cela correspond bien au contenu du fichier generate-manual-workout.component.tns.html, alors que notre application web a toujours bien son apparence initiale. Ceci est dû au fait qu’au moment du build, Angular ignore les fichiers avec une extension .tns.*, contrairement à NativeScript qui, si présenté avec un choix entre un fichier .* et un fichier .tns.*, privilégiera le second. Grâce à cela il sera possible d’avoir des fonctionnalités exclusives à la version mobile, ou à la version web.
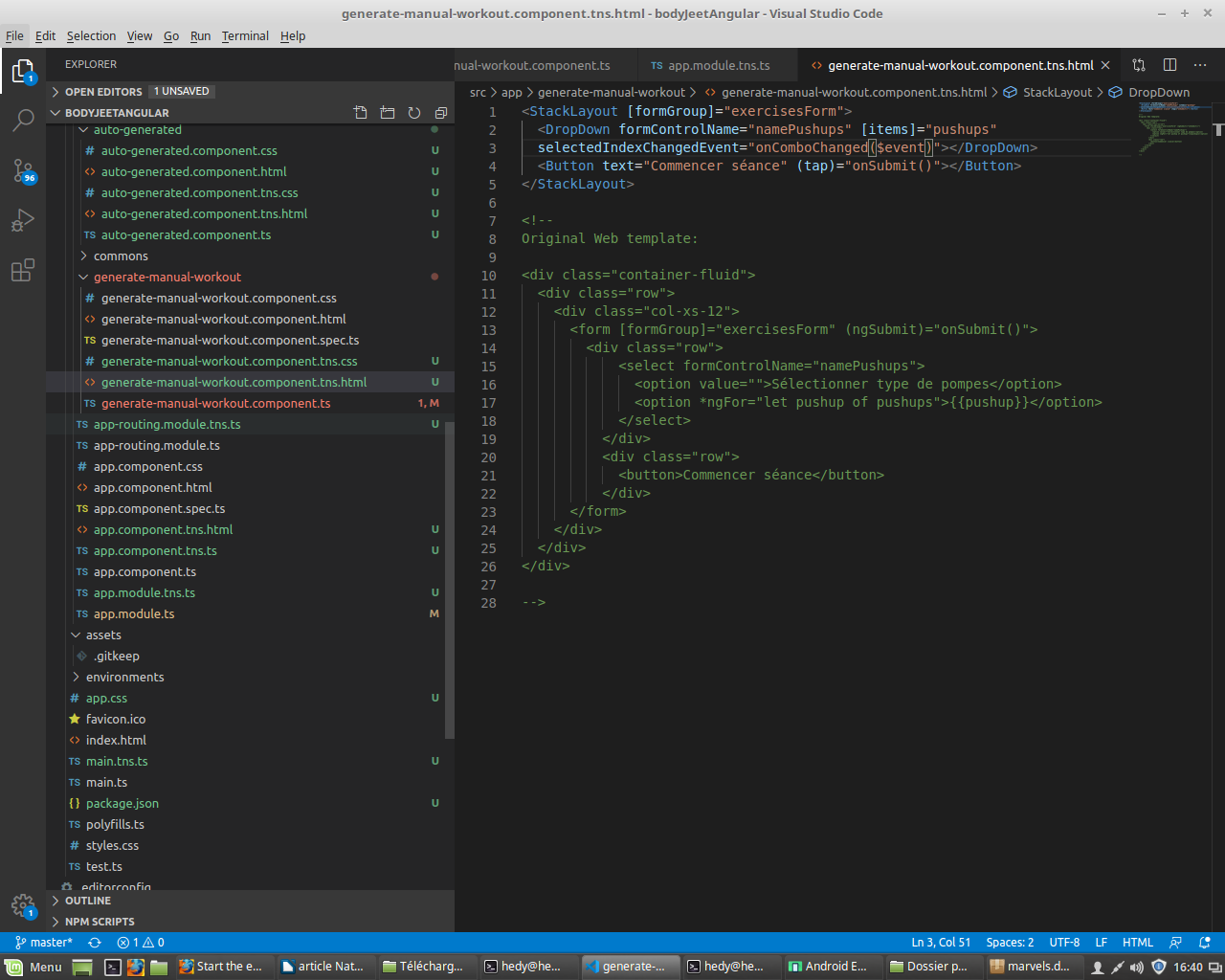
Cependant, NativeScript ne permet pas de générer une UI à partir d’HTML brut, nous allons donc devoir utiliser de l’XML reconnu par le framework pour la créer. Modifions donc le fichier generate-manual-workout.component.tns.html.
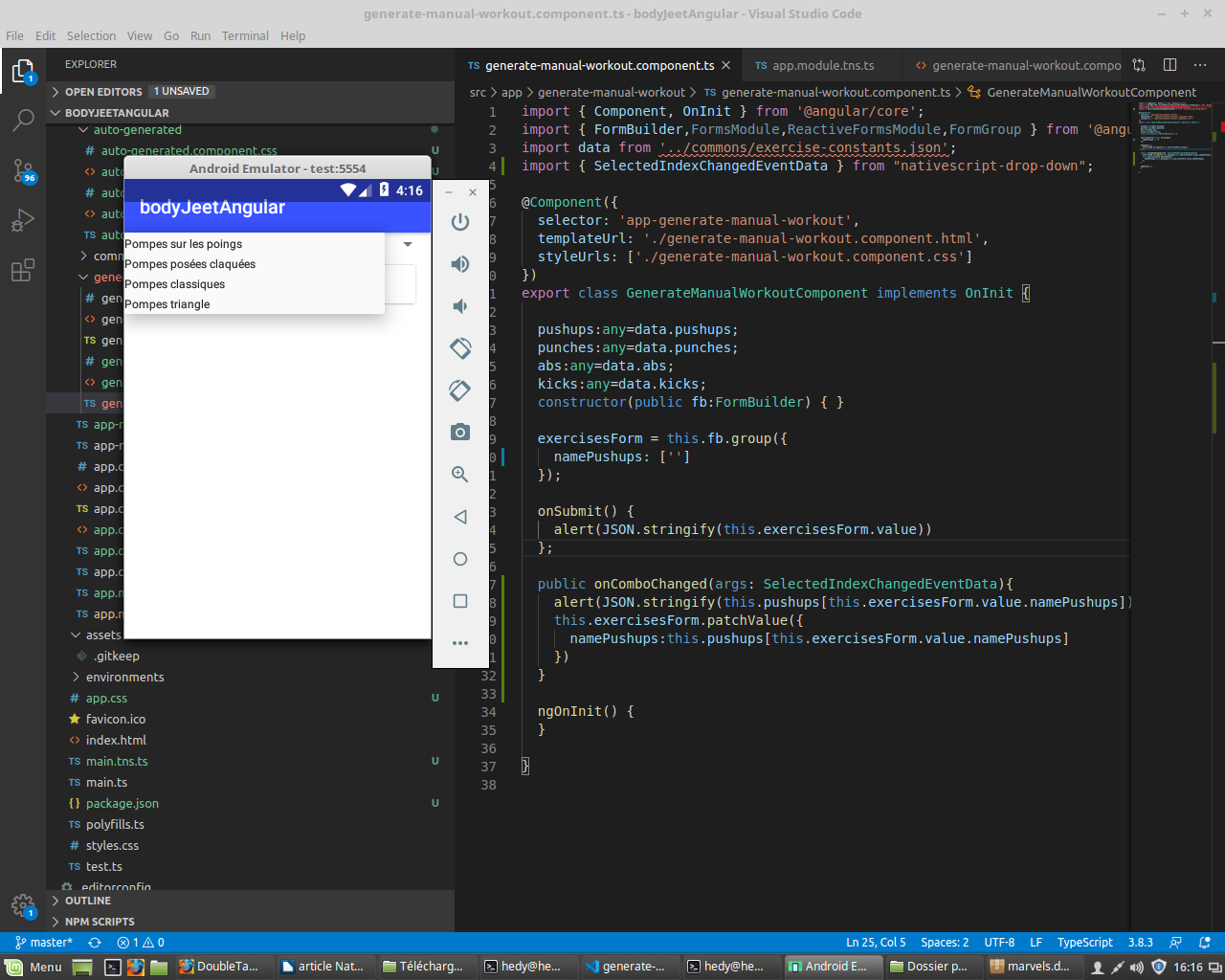
IMPORTANT : Pendant le développement de l’UI, je me suis rendu compte que les listes déroulantes n’étaient pas supportées par défaut par NativeScript, car non standard sur iOS. Heureusement, un plugin DropDown a été développé pour NativeScript, il peut être installé en ligne de commande en se plaçant dans le répertoire projet, et en tapant la commande suivante :
tns plugin add nativescript-drop-down
Voici le code UI, avec le code HTML du projet web commenté en dessous pour comparaison.

Et voici notre embryon d’application tournant sur émulateur Android, ayant enfin la même fonctionnalité que la version web.

NativeScript est un framework présentant des possibilités intéressantes, aussi bien pour migrer un projet web existant vers du mobile natif, que pour créer un projet en partant de zéro. Il est recommandé pour des personnes plus expérimentées en Angular ou Vue.js qu’en React, ou qui privilégient les 2 premiers frameworks, et qui souhaitent exploiter au mieux les possibilités du développement mobile.
Sources Documentation NativeScript: https://docs.nativescript.org