Lorsqu’un projet de développement logiciel est en cours, vous devez savoir que des erreurs peuvent apparaître à n’importe quelle phase du cycle de vie.
C’est pour cela qu’il est important de tester notre application afin de trouver des erreurs, des lacunes ou des exigences manquantes par rapport aux exigences réelles. Cela implique d’exécuter des composants logiciels à leur rythme à l’aide d’outils manuels ou automatisés pour évaluer une ou plusieurs propriétés d’intérêt.
Dans cet article vous allez voir comment enrichir votre application avec des tests fonctionnels et visuels de bout en bout pour vos applications Angular.
Les tests End-To-End (e2e)
Le test de bout en bout (e2e) est une méthode de test de logiciel qui valide l’ensemble du logiciel du début à la fin ainsi que son intégration avec des interfaces externes. Le but des tests de bout en bout est de tester l’ensemble du logiciel pour les dépendances, l’intégrité des données et la communication avec d’autres systèmes, interfaces et bases de données pour exercer une production complète comme un scénario.
Ils sont là pour essayer de reproduire des scénarios et simuler les interactions réelles utilisateurs afin de s’assurer que chaque nouvelle version de l’application garde bien le comportement souhaité.
Ces tests e2e nécessitent une application en cours d’exécution et un exécuteur de tests. Cet exécuteur de test visite une route spécifique de l’application et exécute des tests de non régression.
1. Les tests fonctionnels
Les tests fonctionnels garantissent que l’application est bien valide par rapport aux spécifications fonctionnelles. Ils testent tout un flux de travail, par exemple :
-
-
- Démarrer une application
- Entrer un identifiant
- Entrer un mot de passe
- Valider l’authentification
- Navigation vers une route spécifique de l’application
-
2. Les tests de non régression visuelle
Les tests de non régression visuelle, également appelés tests d’interface utilisateur (UI), sont le processus de vérification de l’exactitude esthétique de tout ce que les utilisateurs finaux voient et interagissent avec sur un site Web donné. Ils sont conçus pour trouver des « bogues » visuels difficilement détectables par des tests automatisés, tels que des boutons mal alignés, des images ou des textes qui se chevauchent, des éléments partiellement visibles, des problèmes de mise en page et de rendu réactifs, etc. Ils créent un snapshot instantané du DOM .

Le test de non régression visuel consiste à prendre des captures d’écran de vos pages Web « illustrées par l’image NEW » et à les comparer aux versions originales de référence «illustrées par l’image OLD», le résultat est souvent appelé « diff ». L’objectif est de découvrir tout écart entre les versions, afin de pouvoir résoudre rapidement les divergences involontaires.
Cypress
Il existe plusieurs Framework avec lesquels vous pouvez effectuer des tests e2e. Angular CLI génère par défaut le Framework e2e Protractor qui a été développé initialement pour les applications AngularJs/Angular. Cependant, si vous regardez la feuille de route Angular, vous pouvez voir que la stratégie de l’outil de test e2e est actuellement mise à jour.

De ce fait, dans cet article, nous allons nous concentrer sur le framework Cypress qui fonctionne sur n’importe quel Framework ou site Web frontal.
Cypress est une bibliothèque JavaScript open source qui vous aide à effectuer toutes sortes de tests automatisés pour votre application :
- Test de bout en bout
- Tests unitaires
Avant Cypress, vous deviez utiliser de nombreuses bibliothèques pour effectuer chacun des différents tests. Désormais, avec une seule bibliothèque, vous pouvez effectuer tous les tests que vous souhaitez. De plus, il contient beaucoup de documentation et il est facile à utiliser, de sorte que la courbe d’apprentissage soit très légère. Vous pouvez trouver la documentation officielle de Cypress sur le lien suivant : https://docs.cypress.io/guides/overview/why-cypress
Certaines des meilleures fonctionnalités de Cypress :
1. Capacité de débogage : affiche de manière claire et visuelle où une erreur s’est produite et de quel type d’erreur il s’agit.
2. Rechargements en temps réel : recharge automatiquement chaque fois que vous apportez des modifications à vos tests.
3. Captures d’écran : peut prendre des captures d’écran et des vidéos par programmation à des moments précis du flux de travail.
Cypress détecte automatiquement les navigateurs disponibles sur votre système d’exploitation. En plus des navigateurs trouvés sur votre système, vous remarquerez que Electron est un navigateur disponible. Le navigateur Electron est une version de Chromium fournie avec Electron.
Le navigateur Electron a l’avantage d’être intégré à Cypress et n’a pas besoin d’être installé séparément. Vous pouvez choisir un certain nombre d’autres navigateurs populaires si vous préférez.
1. Cypress avec une application Angular
Tout d’abord vous devez avoir installé Angular CLI. Créez un nouveau projet Angular ng new project-name et suivez les étapes indiquées dans la console. Accédez au dossier de votre projet et exécutez cet commande pour installer Cypress dans votre projet Angular : ng add @cypress/schematic
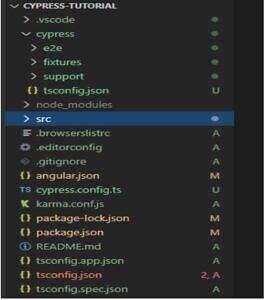
Après l’installation vous aurez plusieurs nouveaux fichiers .

Dossier Cypress : Il est placé dans le dossier racine de votre projet. Ici vous avez de nombreux exemples de Cypress pour voir comment cela fonctionne et comment vous pouvez l’utiliser.

Maintenant, lancez npx cypress open pour voir la fenêtre Cypress.
À partir de là, vous pourrez exécuter tous les tests que vous souhaitez .
Comme vous pouvez le constater, vous disposez déjà de nombreux exemples Cypress que vous pouvez exécuter.

2. Ecrire votre premier test
Lorsque vous effectuez des tests de bout en bout, vous simulez le comportement d’un utilisateur. Par conséquent, lors de l’écriture de tests, vous pouvez distinguer deux parties :
Navigation / Interaction : C’est la partie qui indique à Cypress comment naviguer et interagir avec votre application.
Assertion : Chaque fois que vous écrivez un test, nous aurons besoin de cette partie. Il décrit les conditions requises pour qu’un test soit réussi. Si les conditions sont remplies, le test réussira. Il existe plusieurs façons de faire une assertion, et vous pouvez voir toutes les commandes d’assertion ici : https://docs.cypress.io/guides/references/assertions
Voici un exemple pour écrire votre premier test et utiliser Cypress :
describe('My First Test', () => {
it('Visits the initial project page', () => {
cy.visit('/')
cy.get('.highlight-card')
.children('span')
cy.contains('cypress-tutorial app is running!')
})
it('should display the header ',()=> {
cy.visit('/')
cy.get('#header').contains('Resources');
})
})
Comme c’est souvent le cas lors de l’écriture de tests, il y a deux blocs fondamentaux à connaître :

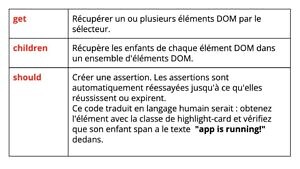
Les commandes Cypress que nous avons utilisées dans notre exemple de test sont :

Afin de tester votre application, il est nécessaire de la lancer.
Ouvrez un nouveau terminal, accédez à votre dossier de projet et exécutez ng serve
Votre premier test est maintenant prêt. Si vous le sélectionnez, vous verrez quelque chose comme ceci :

Lorsque le test est réussi, vous verrez le résultat en vert comme présenté dans l’image ci-dessus
Conclusion
Cypress est une bonne option à considérer lors des tests de bout en bout de votre application. Il est facile à apprendre, est bien documenté et utilisé, de sorte que toutes vos questions peuvent être facilement répondues.