Microinteractions are the best way to develop a digital product and reach perfection. The secret is in the details. They reflect the perfection of a service design just as much as a high quality customers service.
In this regard, Dan Saffer’s Microinteractions is a key book about interface design. It gives a diehard vision of the conception and shows how much details can make a huge difference.
“Details are not details, they make the product”. Designer Charles Eames’ quote unveils the starting point of Dan Saffer’s idea – an interaction designer and author of four books on design. His last one is entitled Microinteractions.
What is a microinteraction?
Here are some relevant and famous examples of the attention given to details:
- The autocomplete in Google search bar suggests us automatically words as soon as we start to write letters
- If I go to the input field to enter an email address, the keyboard suggests the key @.
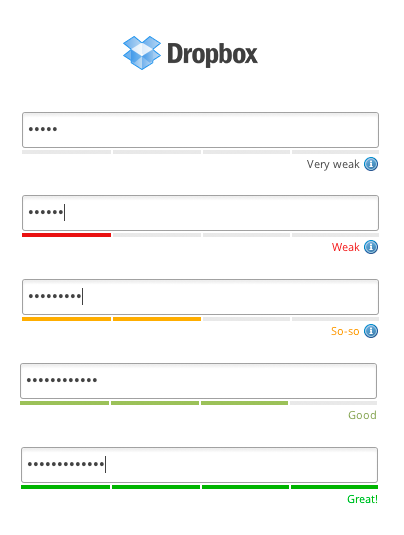
- When I enter my password in Dropbox – the password strength is indicated.
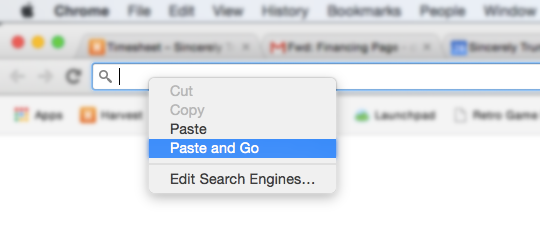
- When I am about to paste an URL, Chrome will suggest me to “paste and go” presuming that I am going to hit the enter key.
“Single use-case features that do one thing only”. The concept of microinteraction is basically summarized in this quote. According to Saffer, these details – apparently not significant – can create the whole difference between a good product and an excellent product that will offer a unique experience to the user.
A user-centered approach
The difference between microinteractions and CSS/Javascript – purely decorative effects and often gadgets overspreading the web the last couple of years – has to be highlighted. Microinteractions bring a real benefit to the user experience. They have to facilitate the use of the service and make it more user-friendly: “But microinteractions are, despite their small size and near-invisibility, incredibly important. The difference between a product you love and a product you tolerate is often the microinteractions you have with it. They can make our lives easier, more fun, and just more interesting if done well. That’s what this book is all about: how to design microinteractions well.”
“What you want is a feeling of naturalness, an inevitability and a flow from trigger to rules to feedback.”
The author gives his approach of the general concept. The first step is called “trigger” because it is always the user who pulls it first. Therefore, the designer has to acquire a perfect understanding of the user experience and actions. Improving at the exact right time the user experience is one of his task. Microinteractions have to help interactions to ameliorate the use of the service and make it pleasant. Microinteractions have been created only to facilitate the use of the service. The search for natural and invisible details is essential. The best example is the scroll bar that follows the user movement to help him find his way through pages. Nevertheless, microinteractions have to remain almost imperceptible. They should not distract the content but serve it – “What you want is a feeling of naturalness, an inevitability and a flow from trigger to rules to feedback.”

In a computer graphics, Dan Saffer explains how to create efficient microinteractions. The rule is always the same for the service design: test, test and test.
The designer – a meticulous architect
According to the author, microinteraction is a philosophy: it is all about doing a quality work, focusing on details, observing the user and developing creativity.
Microinteraction is the main answer to the daily design issues encountered by the designer. Creativity and inventiveness are the keys to make them “invisible” for the user.
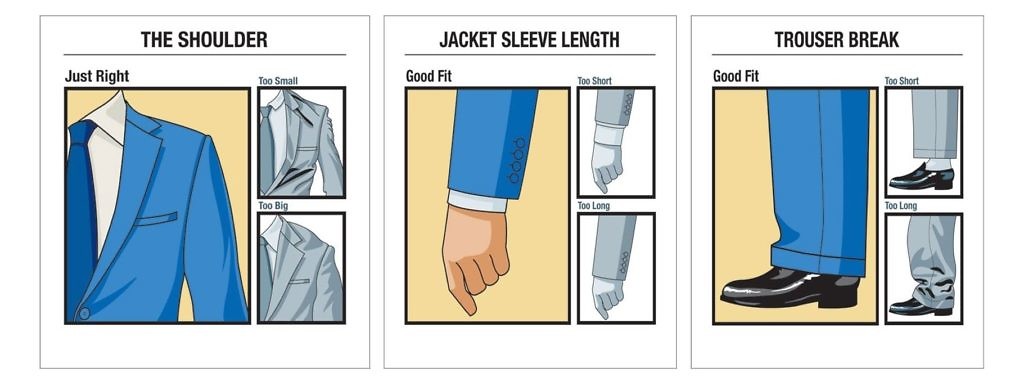
This level of requirement is not only confined to interface design. Saffer draws an interesting parallel with the fashion world. In this area details are also very important. The differences between a high quality suit and an ordinary suit are precisely the invisible details. Such as the fabric of the lapel, the distance between each stitch, the slight overlap of the cuff-links or how the pants fit on the shoes.

A subtle use of the emotional design
However, these details are often seen as extravagant and therefore secondary. Nevertheless, a nice worked and detailed interface – or which has elegant computer animations – will always give the user a feeling of sophistication. From this feeling for perfection brought to the interface, the user develops an unconscious emotion of safety.
The user would also be surprised by microinteractions. They will bring a sensation of discovery and entertainment. Simply, a certain pleasure of using it. Then, the interface becomes an object of fun and exploration. The purpose of perfection is indispensable in order to create a distinction between brands. For example, Zappos applies it for its customers service.