Les tests utilisateurs sont une source de données décisive lorsqu’il s’agit d’améliorer ou de créer un service en ligne : site web, application mobile, etc. Cette méthode d’évaluation centrée sur l’humain et ses comportements s’avère riche en enseignements dans le cadre de la conception d’une interface digitale. De quoi s’agit-il ? Comment faire ? Quelles sont les bonnes pratiques ? On vous propose de faire le tour de la question.
TEST UTILISATEUR : TENTATIVE DE DÉFINITION
Qu’est-ce qu’un test utilisateur ?
Dans le domaine de l’UX design, le test utilisateur, user test en anglais, est un incontournable. L’appellation « métier » plus exact de cette technique serait plutôt test d’utilisabilité, mais « dans le digital », le terme test utilisateur est rentré dans le langage courant. Sa pratique consiste à évaluer un produit en le mettant à l’essai face à un échantillon représentatif de ses futurs utilisateurs.
Le test utilisateur permet d’observer et de relever les difficultés (painpoints ou points de friction) lors de l’utilisation d’une plateforme ou d’un service numérique type site web, application mobile. Cette méthode d’évaluation génère des données de comportement utilisateur utiles à la conception d’une interface. Les tests utilisateur se concentrent en effet généralement sur l’efficacité, la simplicité et la satisfaction de l’utilisateur.
Quand fait-on des tests utilisateur ?
Plus tôt ils sont mis en place, plus on minimise les problèmes potentiels. Pour réaliser un test utilisateur, il faut bien sûr avoir quelque chose à tester. Avant de se lancer il faudra avoir imaginé le ou les services que l’on souhaite soumettre au client-utilisateur type pour sa refonte d’interface, son futur site web, application mobile ou autre.
On démarre généralement une phase de test après avoir défini qui sont ses utilisateurs finaux. Il ne s’agit pas seulement de définir leurs profils, mais également d’avoir au moins une première idée de leurs besoins pour pouvoir se projeter et à terme, bien orienter ses choix de conception ou confirmer des intentions établies lors d’un process de design thinking par exemple.
Le plus efficace reste de conduire son test sur une maquette intermédiaire. Il peut être réalisé tout au long du projet pour valider au fil de l’eau les orientations UX et choix de conception. Dans tous les cas le test est de préférence à faire avant la mise en ligne de son site ou de son application mobile.
COMMENT CONDUIRE UN TEST UTILISATEUR, LE PROTOCOLE ?
Quelles sont les principales étapes d’un test utilisateur en UX design ?
Les méthodes varient bien sûr, mais trois grandes étapes sont en général à prévoir pour conduire un test. La préparation d’abord. Elle permet à la fois de poser le cadre dans lequel vont se dérouler les phases de test et de commencer à les organiser concrètement. La préparation est le moment de définir son protocole de test, ses hypothèses et problématiques ainsi que les scénarii qui permettront de les résoudre. C’est également lors de cette phase amont du plan de test que l’on procède à la définition de la cible et au lancement du recrutement des utilisateurs.
La deuxième étape de test, dite de passation, c’est la phase d’observation. L’utilisateur exécute les actions demandées via les scénarii de test. Ses comportements sont observés et documentés. Enfin, la dernière étape se concentre sur l’analyse et la restitution des résultats de test. Sur la base des difficultés rencontrées par les utilisateurs, leur complétion du scénario ou leurs éventuelles suggestions, des recommandations sont émises pour améliorer le dispositif ou l’interface testés.

Quel recrutement pour un test utilisateur ?
Le recrutement est crucial en matière de tests utilisateur. D’abord, établir la cible à tester sur des critères de représentativité : clients/prospects, genre, âge, csp, etc. Le panel d’utilisateurs retenu doit correspondre aux types de profils visés. Autrement dit, le cœur de cible. Bien sûr, si l’application ou le site concerné vise différents types d’utilisateurs, il convient de le tester auprès des différents groupes.
Contrairement à ce que l’on peut penser, inclure un trop grand nombre d’utilisateurs participant au test peut être contre-productif. C’est bien sûr une question de coût, mais également de pertinence, notamment sur une recherche qualitative. Passé un certain seuil de tests sur un groupe d’utilisateurs, des retours similaires émergent (cf : loi de pareto*). Pour éviter cet écueil et dimensionner son panel au plus juste, limiter son groupe test est une option. Si chaque testeur génère en effet de nouvelles informations par rapport au précédent, ces données sont de moins en moins significatives. En fonction des enjeux, multiplier les tests plutôt que les utilisateurs peut être pertinent.
QUELS SONT LES PRINCIPAUX OUTILS DU TEST UTILISATEUR ?
Le prototype
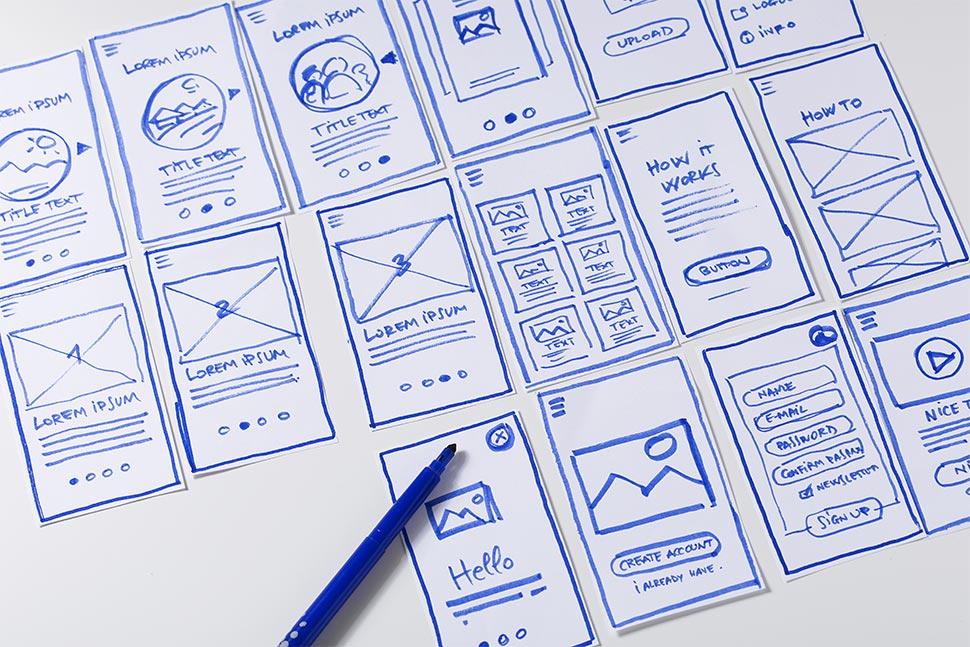
Le prototypage permet de créer une première version ou ébauche plus ou moins aboutie de la future interface. C’est le support de test, l’objet que va effectivement « manipuler » le testeur. Le prototype peut prendre plusieurs formes. De la plus simple, tels que des sketchs et zonings réalisés sur papier ou support numérique, aux wireframes, plus détaillés, enfin, les maquettes graphiques et mock up, qui proposent un rendu fidèle à ce qu’est ou sera l’interface.

Les questionnaires
Lors de la séance de test, le Researcher procède à l’observation en temps-réel des manipulations et sonde le testeur à chaud. En amont il prépare des questionnaires qui lui seront utiles à la récolte de données d’utilisation. Il en existe deux types. Le questionnaire pré-test, qui permet de mieux qualifier le profil du participant et le questionnaire post-test qui rend compte des avis et impressions du testeur, et complète les observations réalisées en live par le Researcher.
L’eye tracking
L’eyetracking consiste à mesurer les déplacements du regard et les zones de focalisation visuelle. Il permet notamment d’identifier les éléments qui attirent l’attention de l’utilisateur et l’ordre dans lequel les éléments de la page sont parcourus.
Cette technique est par exemple efficace pour comparer plusieurs versions d’une même page et vérifier la pertinence de son architecture et du format de ses composants.
Une technique qui possède aussi certaines limites. Le fait de savoir quels éléments sont fixés du regard ne dit rien sur la raison de cette fixation : l’objet est-il surprenant, non compris, sa couleur est-elle attirante ? Charge au Researcher d’interpréter ces comportements au mieux.
TESTS UTILISATEUR : LES QUESTIONS QUE TOUT LE MONDE SE POSE
Quelles sont les bonnes pratiques pour des tests utilisateurs optimisés ?
Le protocole : bien formaliser ses objectifs est clé pour définir son protocole, la technique de test utilisée et les questions posées aux utilisateurs. Toute la démarche se structure autour des hypothèses de départ. Les scenarii proposés se doivent d’être réalistes et de permettre de confirmer ou pas ces hypothèses. À tester auprès de tiers ou de collègues avant de se lancer pour des tests utilisateurs optimisés.
Le recrutement : partir de ses personas est une bonne option pour s’assurer de recruter un panel d’utilisateurs représentatif. Le groupe test doit correspondre à des utilisateurs bien réels. Veiller à ce que les critères de sélection des testeurs soient issus des personas formalisés le plus souvent en amont du projet.
Le Researcher : dans le cas de tests en laboratoire, la posture du facilitateur joue un rôle prépondérant dans le bon déroulement du test utilisateur. Pratiquer une écoute active en laissant le participant s’exprimer sans lui couper la parole, rester neutre, poser des questions simples, non directives, le paraphraser… sont autant de techniques pour mettre à l’aise et ne pas influencer son testeur.
Comment réaliser un test utilisateur à distance ?
Réaliser ses tests utilisateurs à distance comporte des avantages. Les testeurs sont sur leur propre poste de travail, dans un environnement familier et donc dans une situation plus naturelle. C’est aussi la possibilité de solliciter des testeurs partout dans le monde en limitant son effort logistique. Inconvénient : l’utilisateur sollicité lors de tests en ligne est équipé informatiquement donc à priori plus à l’aise face à l’écran. Aussi, le Researcher n’est pas auprès de la personne durant ses manipulations, plus difficile de faire preuve de réactivité et d’adapter ses questions en temps-réel.
Comment ça se passe ? Les étapes de ces tests utilisateurs à distance ne sont pas fondamentalement différentes des tests en présentiel. Les phases de recrutement, de définition des objectifs et du protocole de test, la passation et l’analyse/restitution des résultats sont maintenues. Ajoutez-y le choix et le paramétrage de la plateforme de tests en ligne la plus adaptée. De nombreuses solutions web existent pour mettre en œuvre ses tests à distance.
Que faire de ses résultats de test utilisateur ?
Vient le temps de l’analyse, les arbitrages sont nécessaires, tous les commentaires ne peuvent être traités ou pris en compte. Prioriser les améliorations à apporter à son interface selon leur degré d’importance pour les utilisateurs et leur coût de développement selon un ratio impact/effort.
Rester focus sur les objectifs des utilisateurs et leur satisfaction. En matière de recherche utilisateur, la tentation de se fixer sur ses propres objectifs de conception est permanente. La rigueur du rapport de test est également un point clé. Il doit idéalement comprendre la méthode de test employée, les résultats de ces sessions et les enseignements phares retenus.
À noter : beaucoup de rapports de test se focalisent sur les painpoints utilisateurs et difficultés rencontrées. Valoriser des résultats positifs est tout aussi utile pour conforter ses choix de conception. C’est également un facteur psychologique non négligeable pour les équipes. Rien de plus décourageant qu’un rapport de test 100% négatif pour les équipes. Le rendre visuellement attractif est également un plus. Ne pas hésiter à illustrer un constat par une capture écran ou même une vidéo.
Chez Devoteam Creative Tech, nous sommes convaincus que l’expérience utilisateur est la clé du succès durable. Nous créons des produits & services inspirés par vos utilisateurs et pour eux. Notre pôle UX Research mène des tests utilisateurs et propose toutes les méthodes d’analyse de la recherche utilisateur.
Vous projetez de réaliser des tests utilisateur ?
*Loi de Pareto :
https://fr.wikipedia.org/wiki/Loi_de_Pareto